またスタートブック 説明文授業のユニバーサルデザインもアマゾン配送商品なら通常配送無料。 スタートブック 説明文授業のユニバーサルデザイン 桂 聖, 小貫 悟, 日野市立日野第三小学校, 桂 聖, 小貫 悟 本 通販 Amazon > 12 デザイン設定 > 2 スマートフォンデザイン設定 > トップページ編集 > トップ説明文(1) (※トップ説明文2も使えます) html編集後にレイアウトが崩れてしまうようであれば、お手元で適宜ご修正ください。オンライン通販のAmazon公式サイトなら、ハートドロップス 説明文ボード 本型デザイン|ウェルカムボード 結婚証明書・芳名帳・ゲストブック (アクリル, 16)を 文房具・オフィス用品ストアで、いつでもお安く。当日お急ぎ便対象商品は、当日お届け可能です。

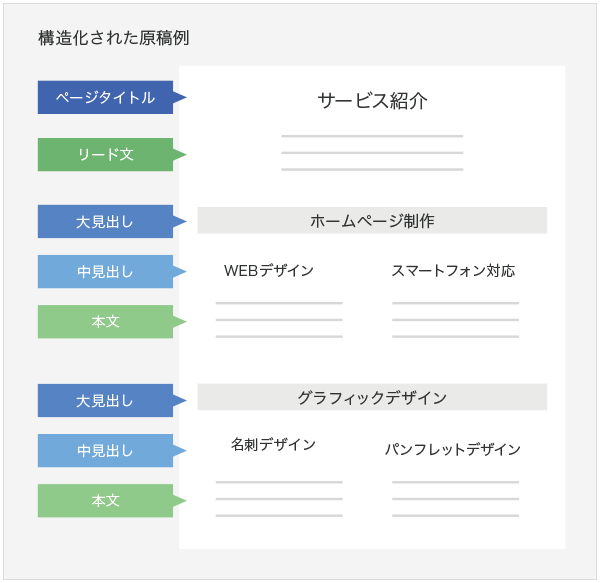
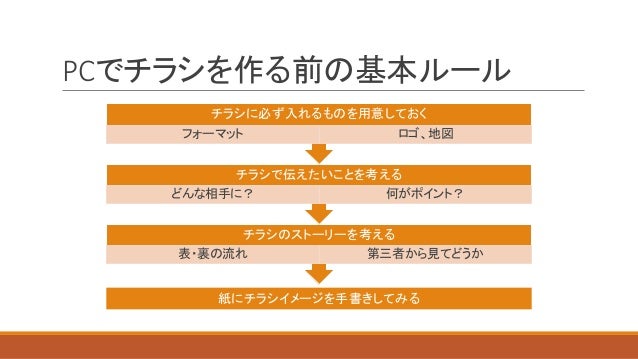
これで簡単 初心者向けホームページの原稿の作り方
説明文 デザイン
説明文 デザイン- 説明文・物語文における深い学びについて、 模擬授業6本、講演、シンポジウムで考えます。 兵庫教育大学の吉川芳則先生は、 元小学校教諭で、日本における説明文学習指導の第一人者。 いま、話題の「批判的な読み(クリティカル・リーディング)」をStep2 デザインを選ぶ シンプルテンプレートもしくはデコレーションテンプレートからデザインを選択する。 Step3 完成画面イメージの確認 別タブで開くプレビューページで完成画面のイメージ確認




スタートブック 説明文授業のユニバーサルデザインの中古 未使用品を探そう メルカリ
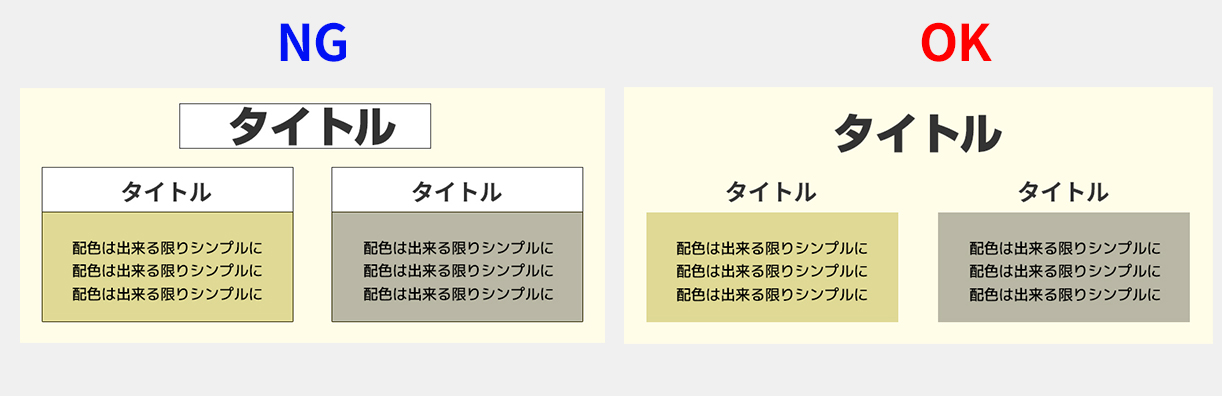
おしゃれでかっこいいデザインの会社案内PDF21選 みなさまは新しく会社案内を作るとき、あるいは制作会社へ見積の依頼をするとき、 「おしゃれ」 「かっこいい」 「ユニーク」 「面白い」 「アットホーム」 など、自社のイメージに合っ デザイン(pc/スマートフォン)>共通説明文(小) 公開日 年11月12日 / 更新日 年12月24日情報を 正確に かつ スムーズに 他者に伝えるためには、情報をデザインすること、つまり文章を読みやすく整えたり、図表を見やすく作ったり、内容を反映したレイアウトを作ったりすることが不可欠です。 情報をデザインすることは情報を整理することそのものであり、当然、情報を整理し見た目に反映させていく過程で、 内容もブラッシュアップ されていくと
CSSで作る! 魅力的な引用デザインのサンプル30(blockquote) 今回はCSSのコピペで使える 引用ボックスデザインのサンプル を30個作ってみました。 引用タグ(blockquote)のデザインをサクッと変えることができます。 どれも画像は使わず、HTMLとCSSだけで表示することができます。 ブログやWebサイト運営者の方は、是非ご利用くださいませ。ガーランドフェリス カシュクール風デザインの小花柄ワンピース レディース 21年秋冬 garland ferris 商品番号 gf メーカー希望小売価格 10,780円 (税込) 価格 10,780円 (税込) ポイント情報の取得に失敗しました。 獲得予定ポイントが正しく表示されなかっ 2「商品説明文(PC用/スマートフォン用)」タブの「共通説明文(大)」にて、設定した共通説明文を選択 ※商品ページでの共通説明文(大) の表示位置を変更させたい場合には、 デザイン(PC/スマートフォン)>並び順設定にて「商品詳細ページ」を選択の上、 共通説明文(大) の「上へ」「下へ」からご調整ください。 詳細は こちら ※各ページで
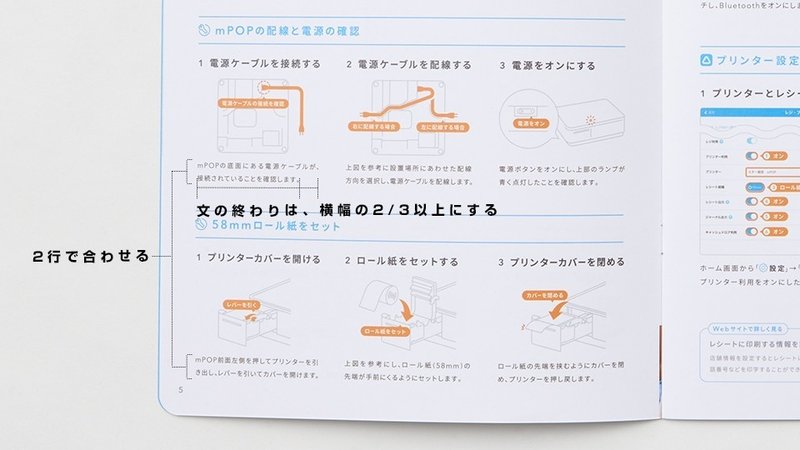
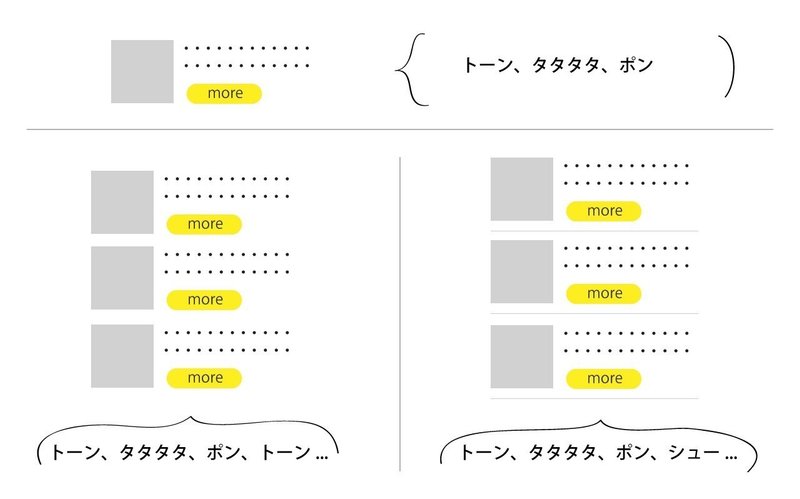
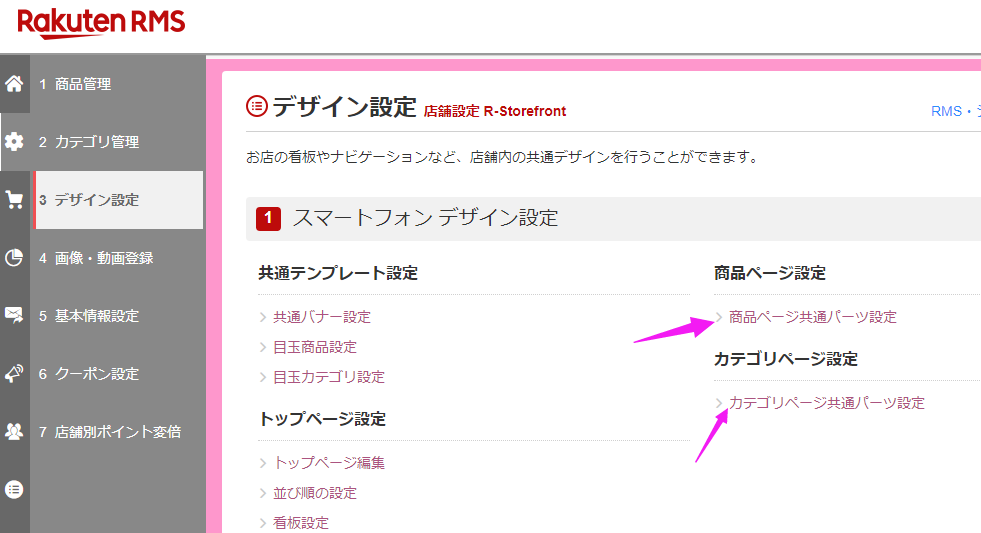
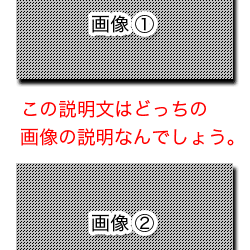
ダメな例 ただしこんな風に 余白を入れる場所を誤って逆にする と、下側の画像の説明文なのに、上側の画像の説明文に見えてしまいます。 後で つじつまの合わないことにユーザーが気づいた時に、かなりイラッときます 。 スペースを入れる位置を間違えた例 人間の目は 塊を同じグループと認識 します。 なので余白(スペース)を入れてやることで、塊と塊の さいごに 今回は代替テキスト(alt属性)についてご紹介いたしました。 ウェブアクセシビリティ規格「JIS X 」においても、非テキストコンテンツへの代替テキストの設定が求められます。 しっかりと代替テキストの目的や役割を理解し、より分かりやすい優しいサイト作り スマートフォン用トップ説明文 RStorefront >デザイン設定>スマートフォン用デザイン設定メニューはこちら>トップページ設定 スマートフォン用商品ページ共通説明文




一生使える 見やすい資料のデザイン入門 Amazon Com Books




筑波大学 デザイン専攻 合格再現解説 デザイン1 情報デザイン プロダクトデザイン 芸大 美大受験 御茶の水美術学院 Ochabi
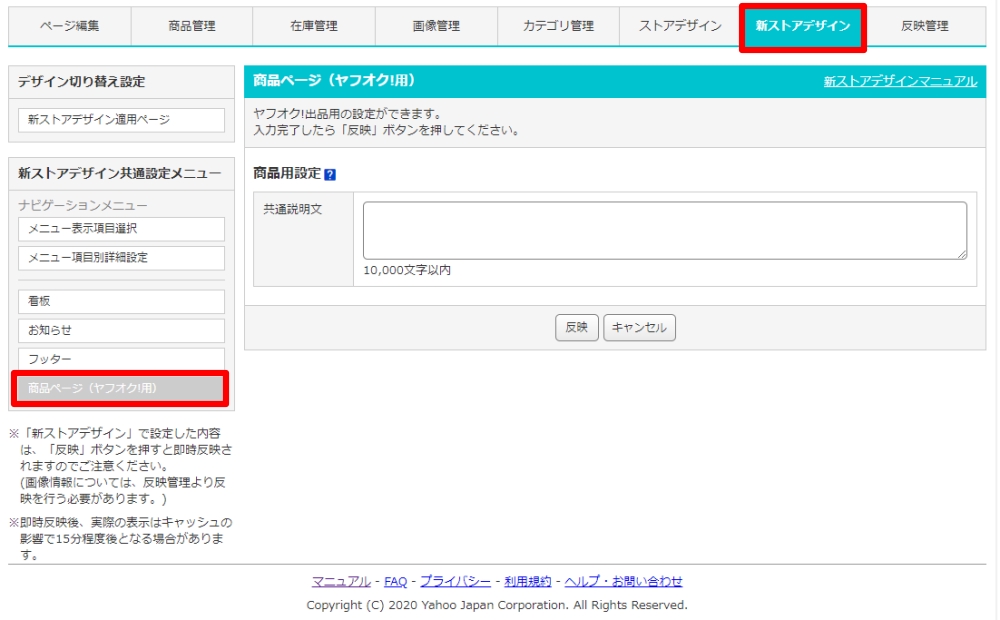
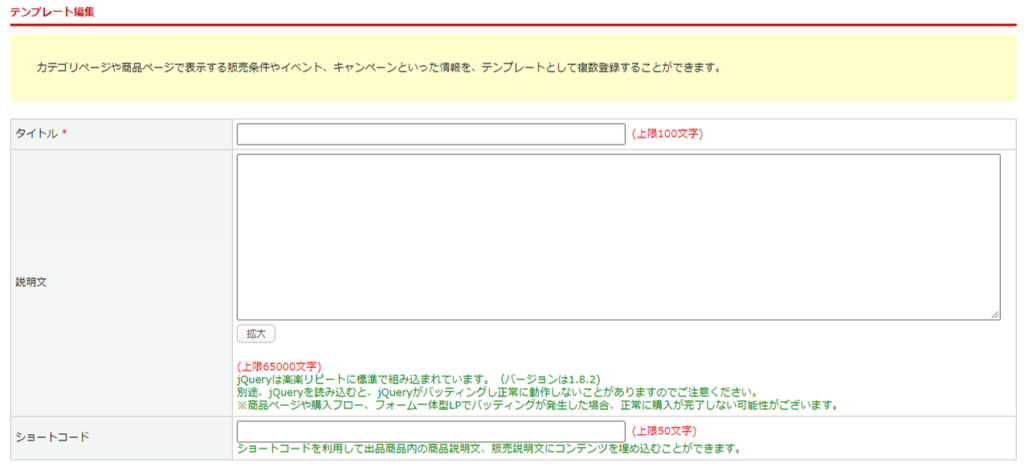
ビジュアル、見出し、説明文。 情報の段階を整理し美しく読ませるポートフォリオ|プロダクトデザイナー 電機メーカー ポートフォリオ百科共通説明文 ※ご注意 本ページで説明の項目は、 21年3月旬に廃止予定 です。 (時期は変更となる可能性があります) 「 新ストアデザイン>商品ページ(ヤフオク!用) 」をご利用 ください。 ご注意 本ページは ヤフオク!併売契約の出店者様向け のページです。 このページでは、 ヤフオク!で併売する商品の「共通説明文」の登録・編集方法 について説明し 説明文 説明文を入力してください。 ※説明文は上限文字以内で入力してください。 ショートコード ショートコードを入力してください。 ※ショートコードは上限50文字以内で入力してください。 ※ *




かっこいいホームページのデザイン参考サイト15選と作り方のポイント ジンドゥー Jimdo




商品ページをビーノ以外のデザインに戻すことはできますか Biiino ビーノ ラボ 楽天市場ショップ向けページ制作ツール
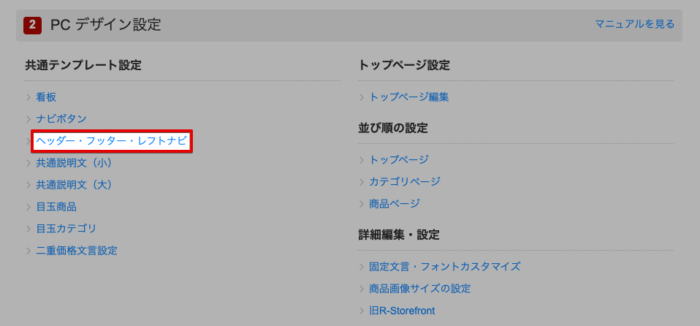
Rms > デザイン設定 > レフトナビ もしくは 共通説明文(大) に下記のタグを入れてください。 ※両端にバナーを表示させたい場合はバナーの長さをそろえてください。 よいチラシをデザインするには、何よりも先に 「ターゲット」や「目的」を明確にしておく 必要があります。 例えば、学習塾のチラシをデザインするとします。 単純に考えるとターゲットは「学生」で、目的は「集客」ということになります。 でも、これではイメージがはっきりせずb、さあ作ろう! とはなかなかなりませんよね。 なぜなら『国語科学習デザイン』第2 巻第2 号 193 <設問> 「説明文「さわっておどろく」には、「「見る文化」と「さわる文化」の特ちょうを学び 合う、両方向の矢印が成り立つのではないでしょうか。」と書いてあります。これについて




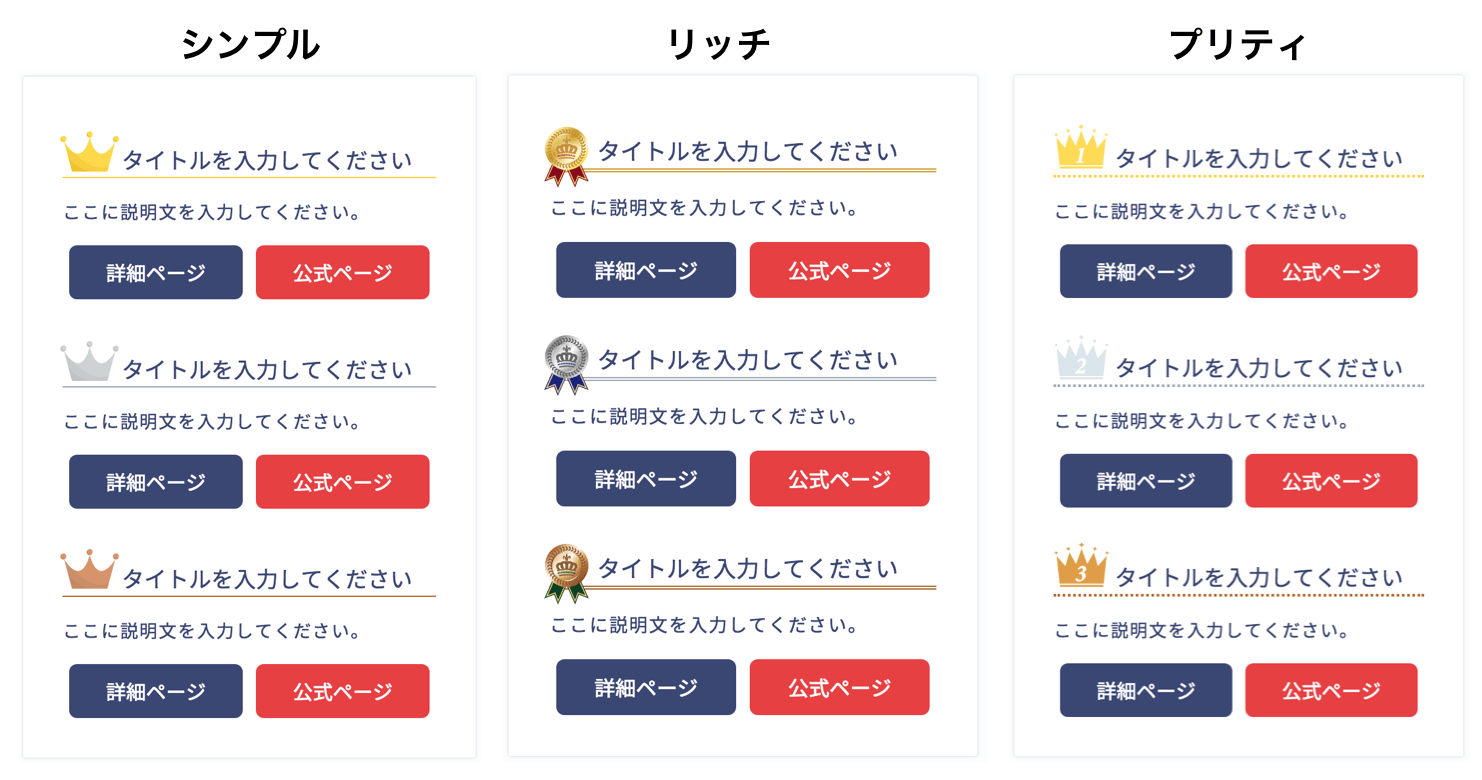
デザイン性に優れた ランキング で商品をアピール サイドバーでも使えます Jin ジン




スタートブック 説明文授業のユニバーサルデザイン 桂 聖 小貫 悟 日野市立日野第三小学校 桂 聖 小貫 悟 本 通販 Amazon
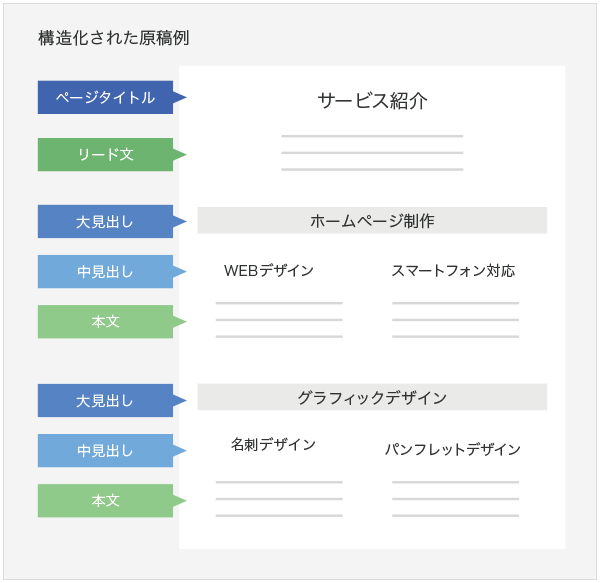
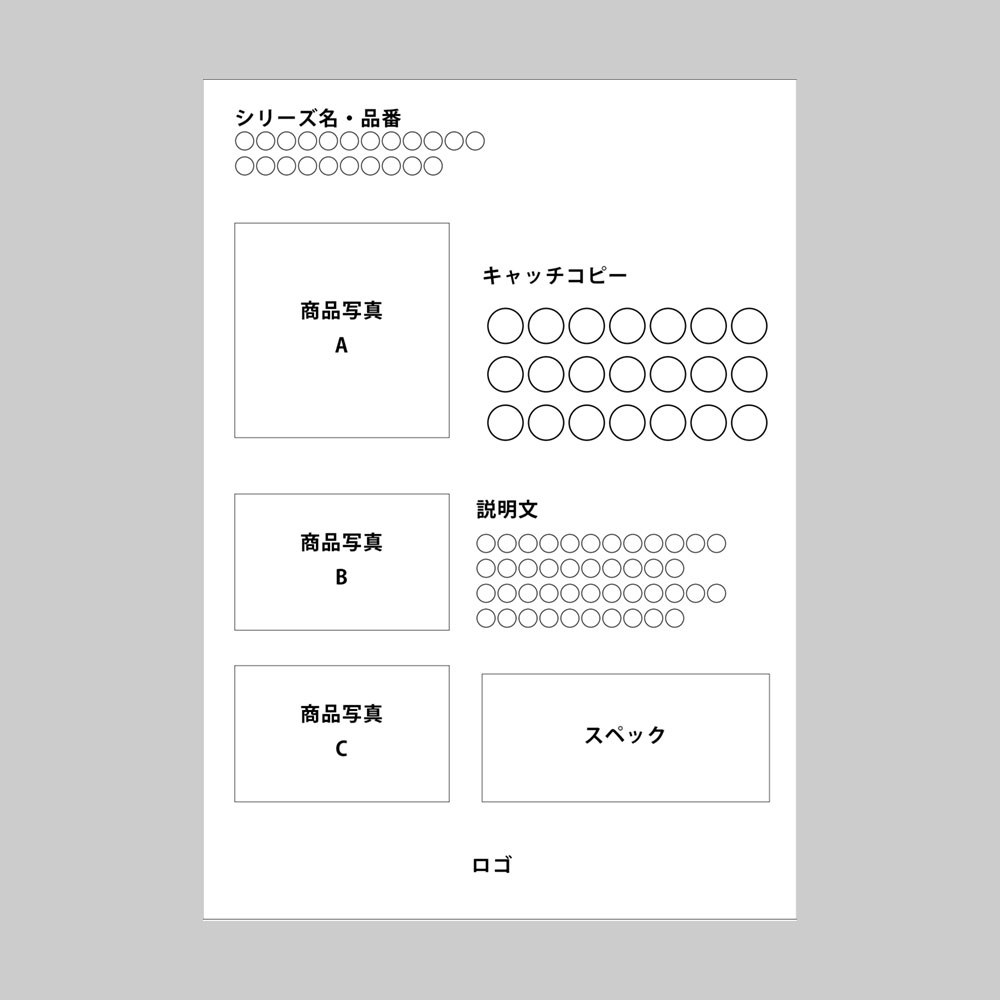
『スタートブック 説明文授業のユニバーサルデザイン』 『スタートブック 文学授業のユニバーサルデザイン』 『授業のユニバーサルデザインを目指す 「安心」「刺激」でつくる学級経営マニュアル』 『授業のユニバーサルデザイン入門』ブックオフオンライン楽天市場店 392 (44,525件) 発送日 注文翌日から5日以内に発送 その他のショップ: 中古 (1) 1,375円~ メーカー 東洋館出版社 発売日 13年11月 ISBN 著者名 桂聖、小貫悟 出版社 東洋館出版社 著者:桂聖|本のフォーマット・説明文の間に商品画像や購入者が使っているイメージ図を差し込む。 などがあります。 ⑥ストーリーをイメージして紹介文を書くこと 直接お客さまの目を見て説明できないのがオンラインショップの難しいポイント。



写真投稿テンプレート




チラシデザイン勉強会資料
Webcat Plus 説明文授業のユニバーサルデザイン スタートブック, 特別な支援が必要な子どもにとってわかりやすい授業を、クラス全員が楽しくわかる・できる授業につなげる、授業のユニバーサルデザイン。その基本的な考え方となる、教科教育と特別支援教育の2つの視点のコラボレーション「カテゴリ説明文上」もしくは「カテゴリ説明文下」へ 貼り付けてください。場所はどの位置でも問題ありません。 デザインパターン② カスタマイズ後のデザイン テキストなし株式会社 研文社 本社 〒 東京都新宿区改代町45 Tel(代) 西日本 〒 大阪府大阪市西区江戸堀1211 大同生命南館4・5階 Tel 研文社公式Facebook;




初心者向け 集客に直結 アクセス数につながるサイト説明文 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




見る人の心をつかむ ホームページ説明文 にメリットを明記しよう コラム 簡単ホームページとりあえずhp
説明文授業のユニバーサルデザイン (スタートブック)/桂 聖/小貫 悟/日野市立日野第三小学校(教育・学習参考書) 説明文授業をユニバーサルデザイン化するには? 授業のユニバーサルデザインの基本的な考え方となる、教科教育と特別支援教育の2つの視点のコラボレ紙の本の購入はBASEデザインテーマ「UNIVERSE / 「OGP」とは、FacebookやTwitterでシェアされた時にプレビューとして表示される画像や説明文商品説明はとても大事 オークションで 商品をアピールするポイントは、写真・タイトル・商品説明 になり、また 出品者のことを知れる情報は、自己紹介・商品説明文の文章・評価 になります。 その中2つに共通する商品説明は、ヤフオクのように実際に商品を手に取って話を聞けない、また



かんたんレイアウト 秋のチラシ フライヤー無料デザインテンプレート 印刷のラクスル




これで簡単 初心者向けホームページの原稿の作り方



Facebookでリンクをシェアした際の説明文について デリシオーサ ブログ 愛媛県松山市のホームページ制作スタジオ モンステラ デザイン コード



かんたんレイアウト 冬のチラシ フライヤー無料デザインテンプレート 印刷のラクスル




デザインのこだわるポイントを決める為に デザイン方針 を作ろう リクルート Air ビジネスツールズ プロダクトデザイン




遺伝子デザイン研究所 公式store



2 ヘッダーエリアのスタイル 2 2 ブログ説明文の設定 文字色 大きさ 新css編集用デザイン アメブロカスタマイズガイド パソコン初心者でもできる決定版




追記あり Css編集可能デザインじゃないデザインでブログタイトルと説明文を非表示にするには 加藤敦志 Ameba Ownd 札幌 ホームページ作成 アメーバオウンド アメーバオウンドマイスター




パンフレット バーのデザイン




デザインとハンドメイド情報 ネコノメのブログ ネコノメ Coconalaブログ




Design Gallery




デザインがしっくりこない時のチェック項目




パンフレット 弧のデザイン




スタートブック 説明文授業のユニバーサルデザインの中古 未使用品を探そう メルカリ




記事リンクに吹き出しの説明文を付けてみました 個人事業のためのホームページ制作 小さな会社の大きなブログデザイン戦略




スタートブック 説明文授業のユニバーサルデザインの中古 未使用品を探そう メルカリ




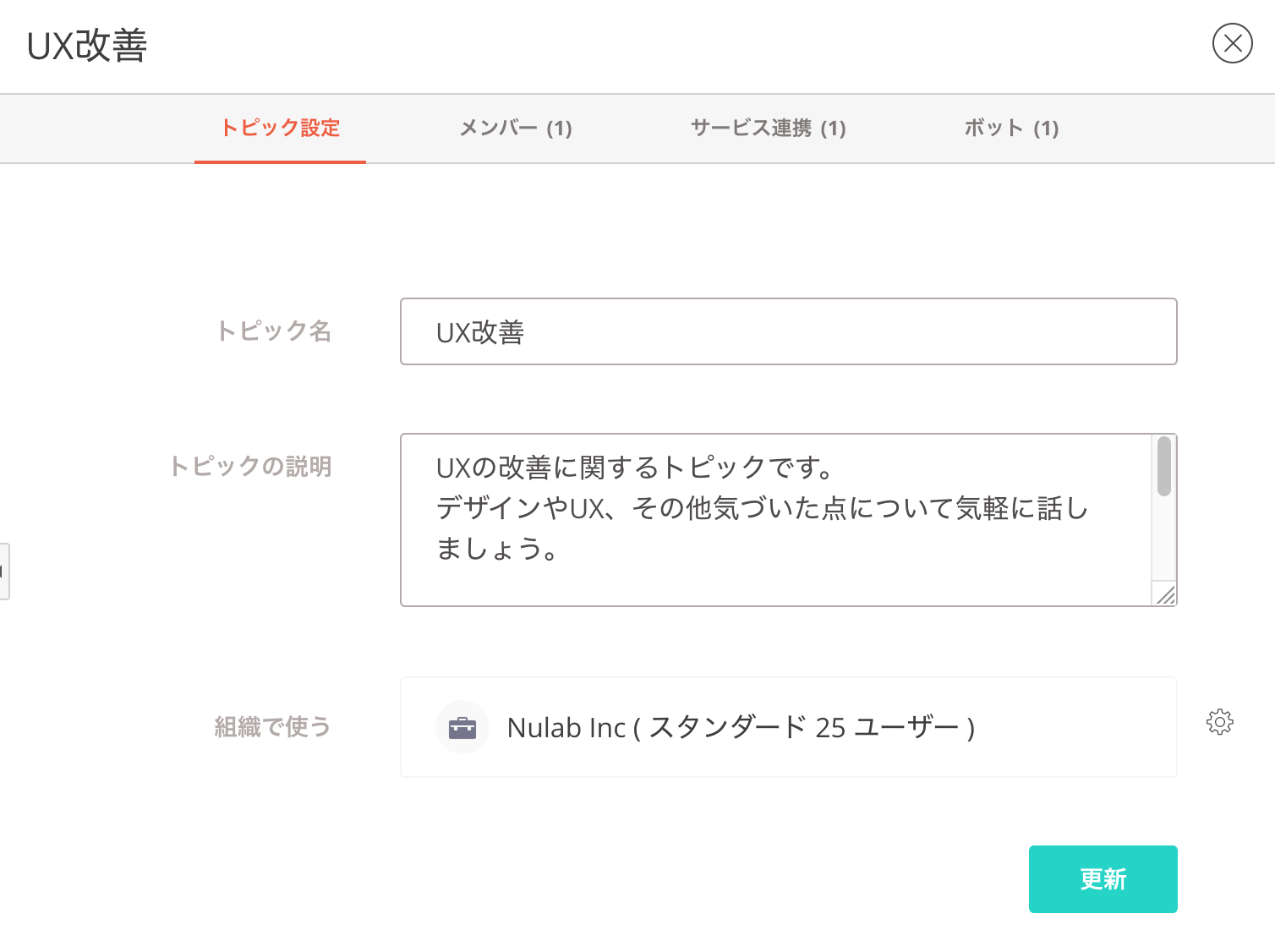
トピックに説明文を追加することはできますか Typetalk サポート




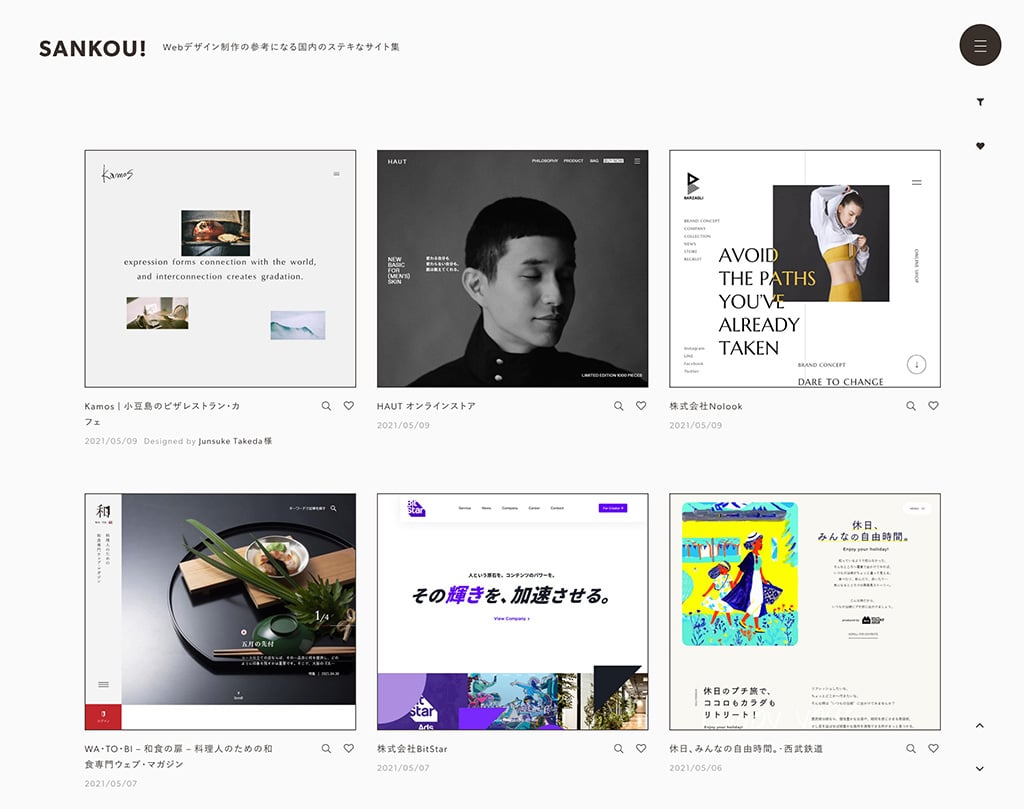
21年最新 参考になるwebデザインのギャラリーサイト 125naroom デザインするところ 会社 です




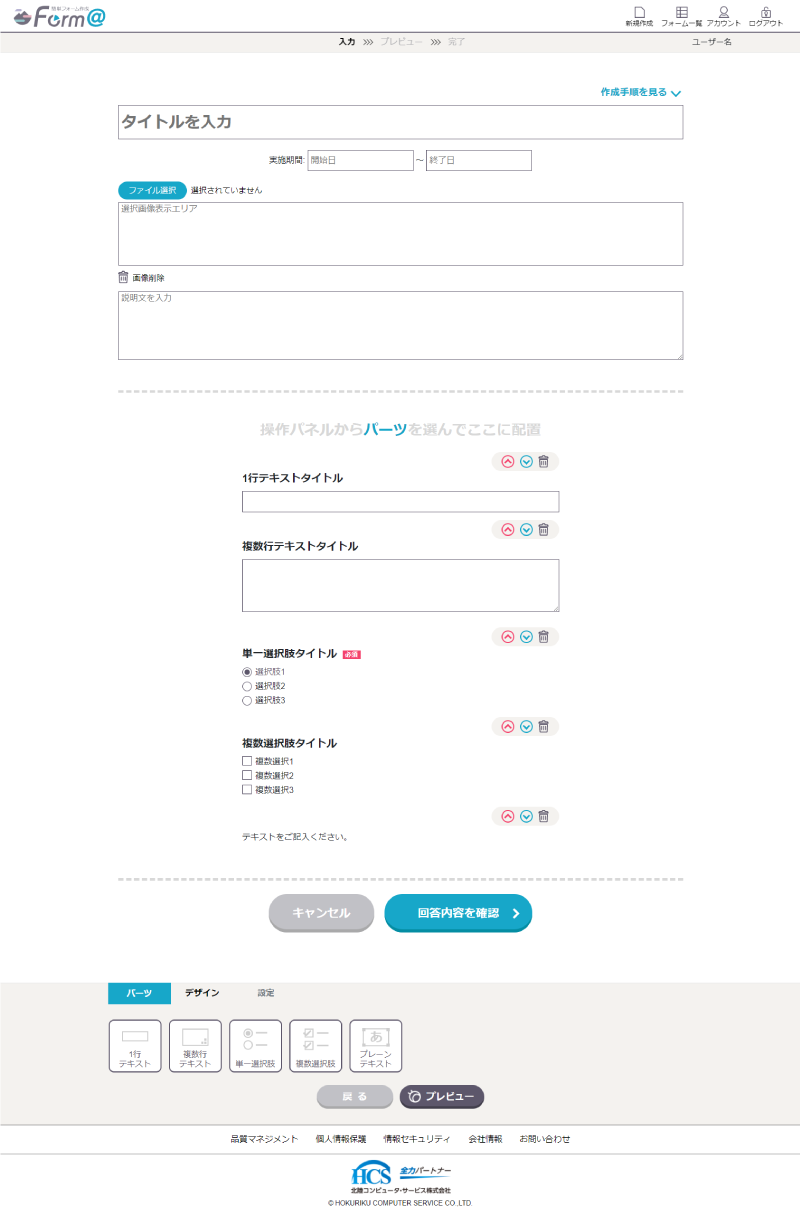
フォーム作成サービス Form Webデザイン ケボウソフトウェア株式会社




サイトタイトル 電話番号 サイトキャッチ 文章 画像 説明文のヘッダー Header0004 ホームページ作成 Webreak のデザイン テンプレート




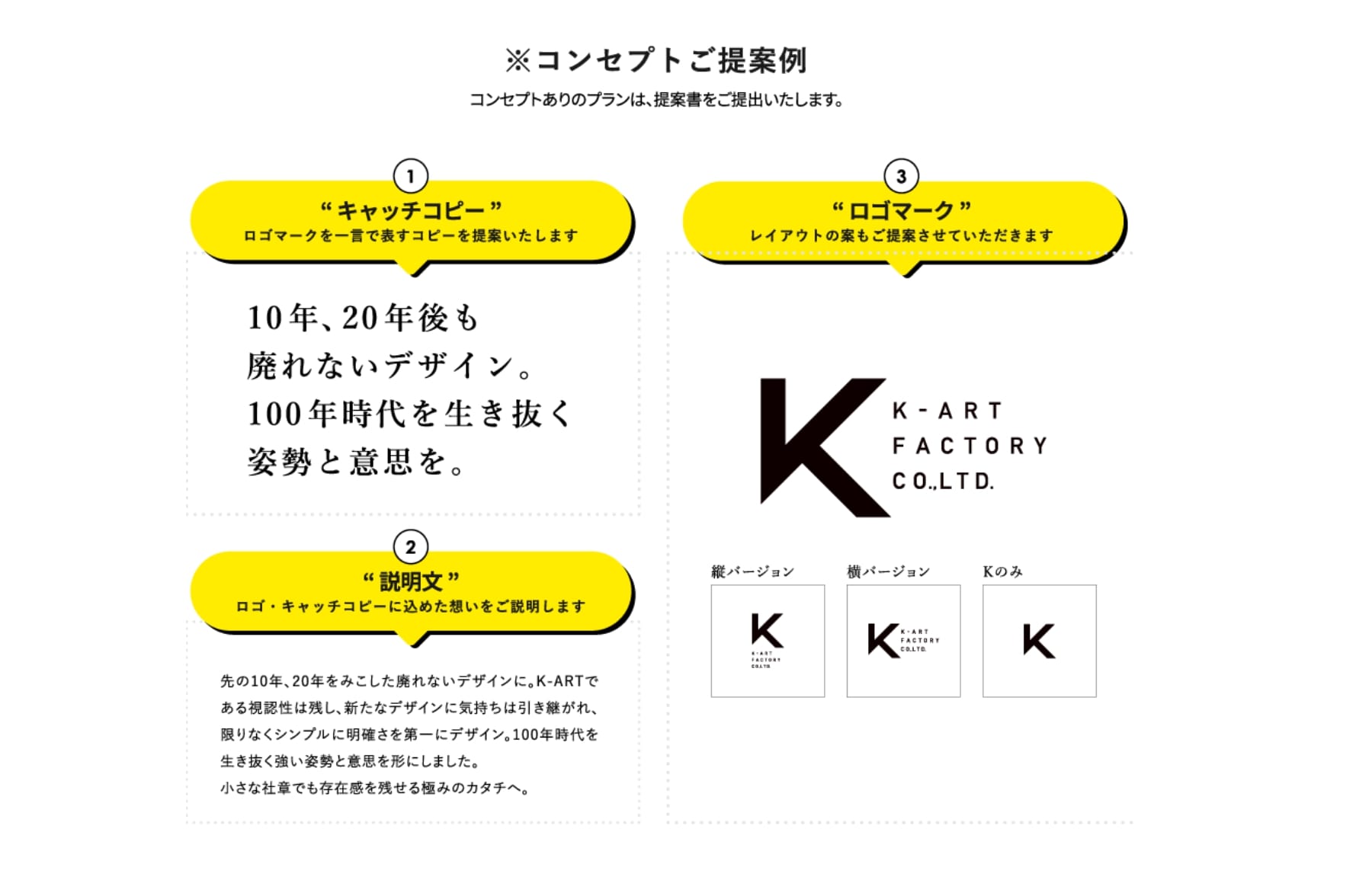
基礎知識 ブランディングデザインとは 成功事例と作成時のコツもご紹介




デザインの力で医療現場に寄り添ってみると クリエイティブサロン Vol 141 加藤良子氏 メビック




パンフレット カプセルのデザイン




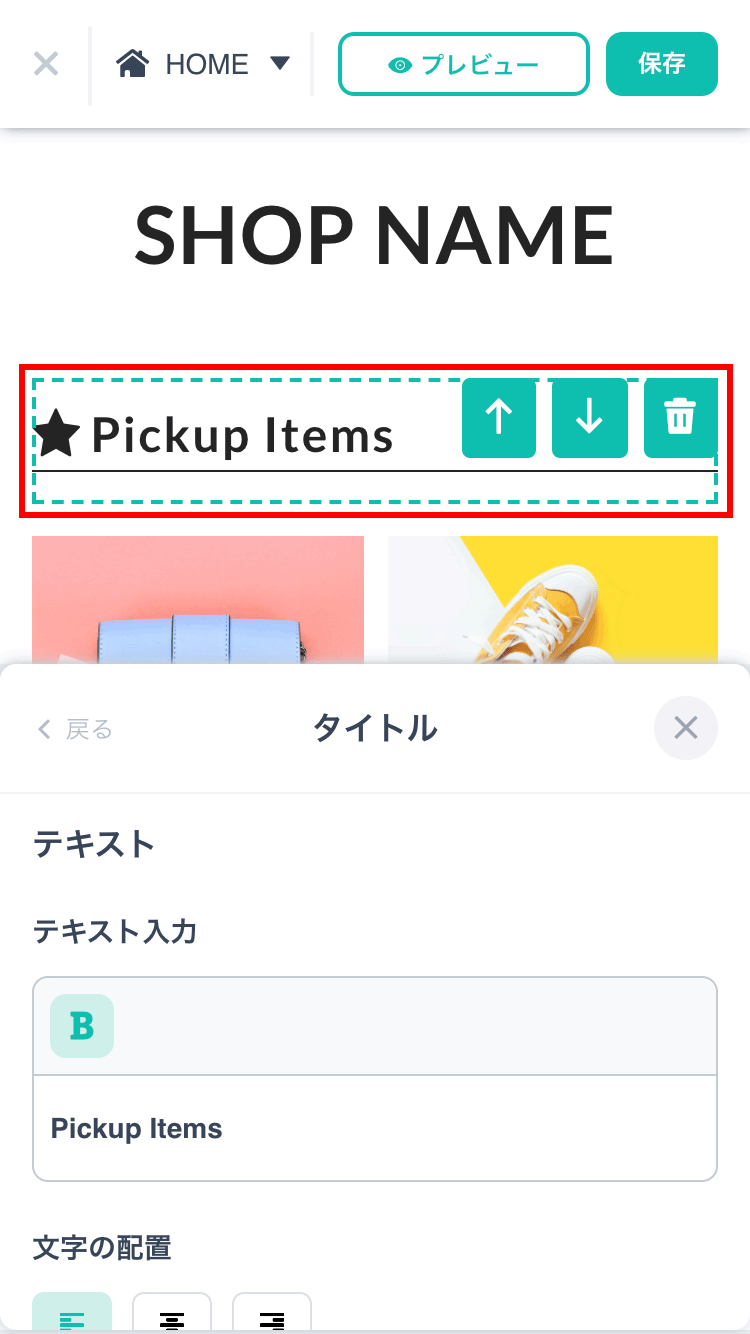
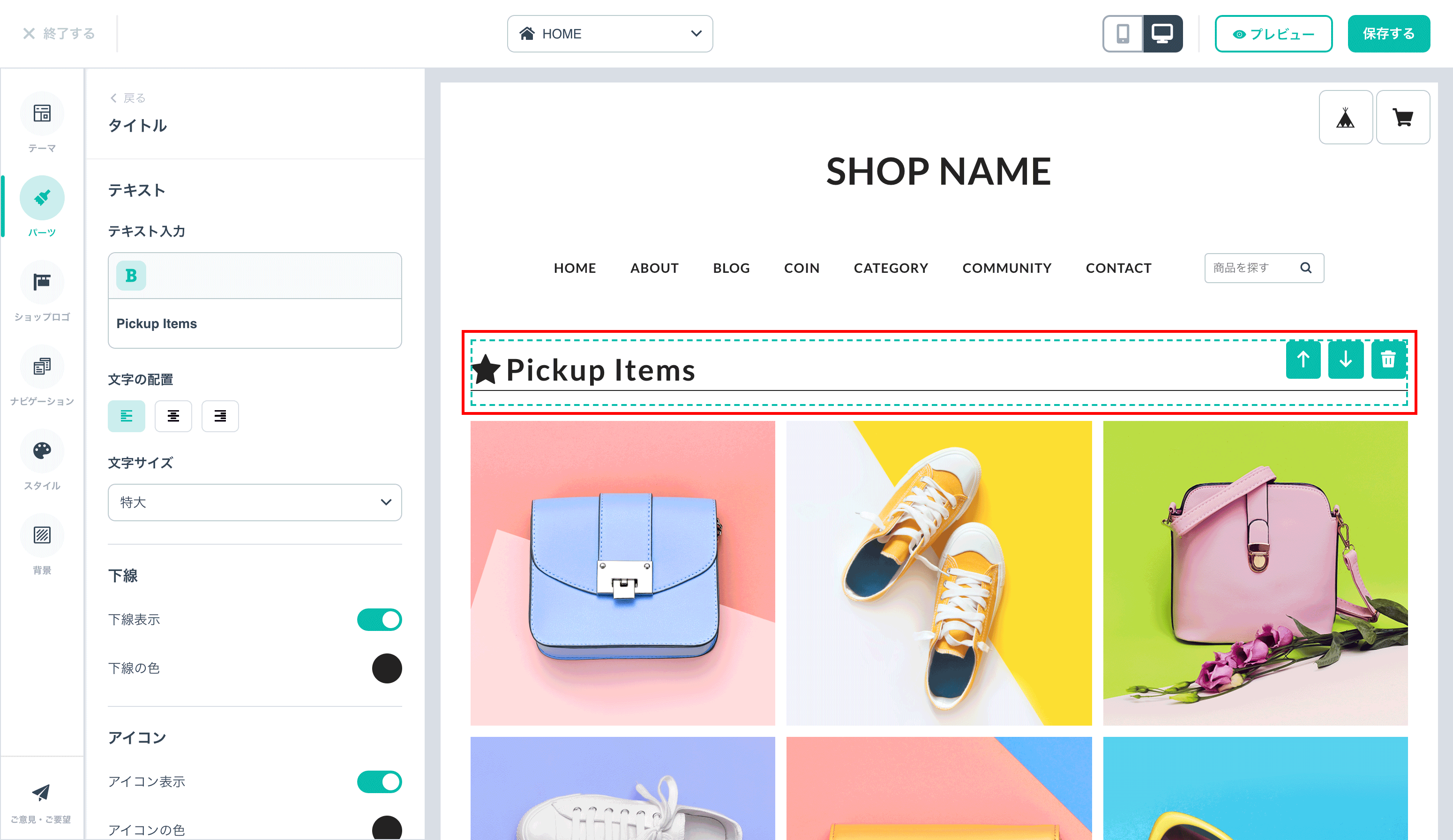
デザインパーツの使い方 について教えてください ヘルプ Base




自分のデザインした布を購入してもらいやすくなる4つのポイント Happyfabric Blog




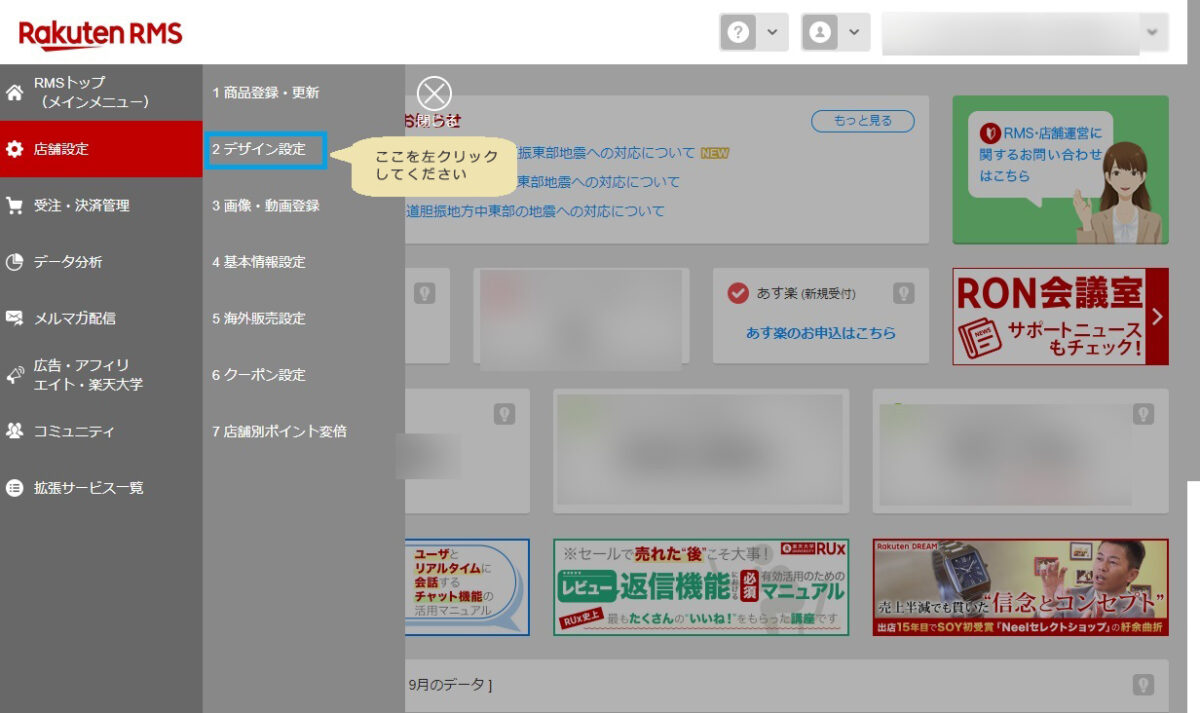
楽天rmsのトップページの編集場所について うるチカラ




アメブロのヘッダー部の背景色や文字色を変える方法 アメブロカスタマイズ専科 新css編集用デザイン対応




がー Z1 J1a の説明文 デザインは David Rudnick カメラマンは T Co Fnmvr22iqj




簡単な説明文のレイアウトデザイン サイズ 表のみ の事例 実績 提案一覧 Id 封筒 年賀状 はがきデザインの仕事 クラウドソーシング ランサーズ




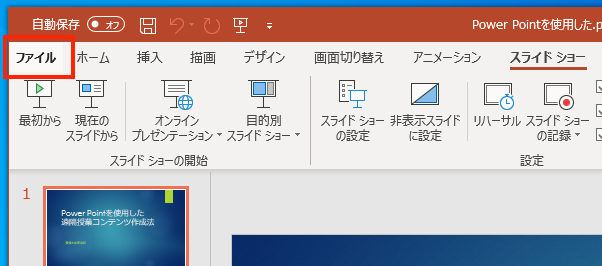
Powerpointを使用したスライド説明文付きpdfの作成法 遠隔授業 愛媛大学医学部 遠隔授業 Web会議 ポータルサイト




デザイン Tsumugu Design



爆売り オリジナルアートティー かんたんデザイン 希少 Kuljic Com




はてなブログ プロフィールのカスタマイズ ー 説明文の変更とプロフィール欄から自己紹介記事をリンクさせる方法 ドイツで殿姫殿5人家族




デザインパーツの使い方 について教えてください ヘルプ Base




Universe Base デザインマーケット ネットショップのデザインをもっと自由に



Q Tbn And9gctf7sr07cmkkgksxtrmz Pm6sxn2w9oyuz7g5iulrnxk2lnuyc1 Usqp Cau




アメブロのブログタイトルやブログ説明文の位置を移動させる方法 アメブロカスタマイズ専科 新css編集用デザイン対応




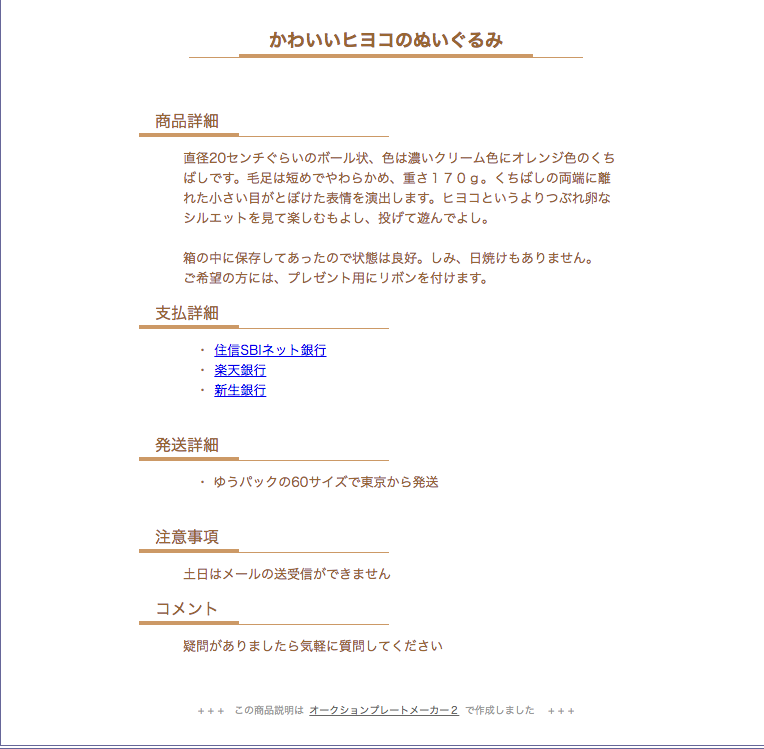
ヤフオク説明文のカッコイイデザインのテンプレート 脱サラして自由な金持ちになる方法




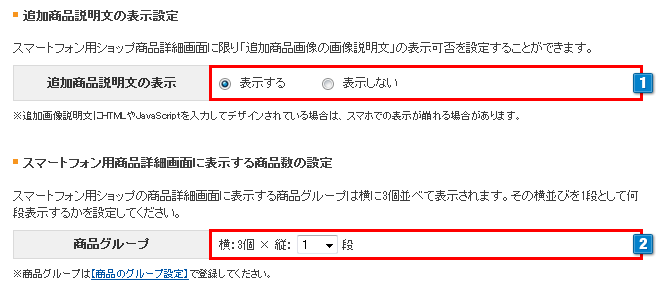
スマホ商品詳細画面の設定 Makeshopオンラインマニュアル




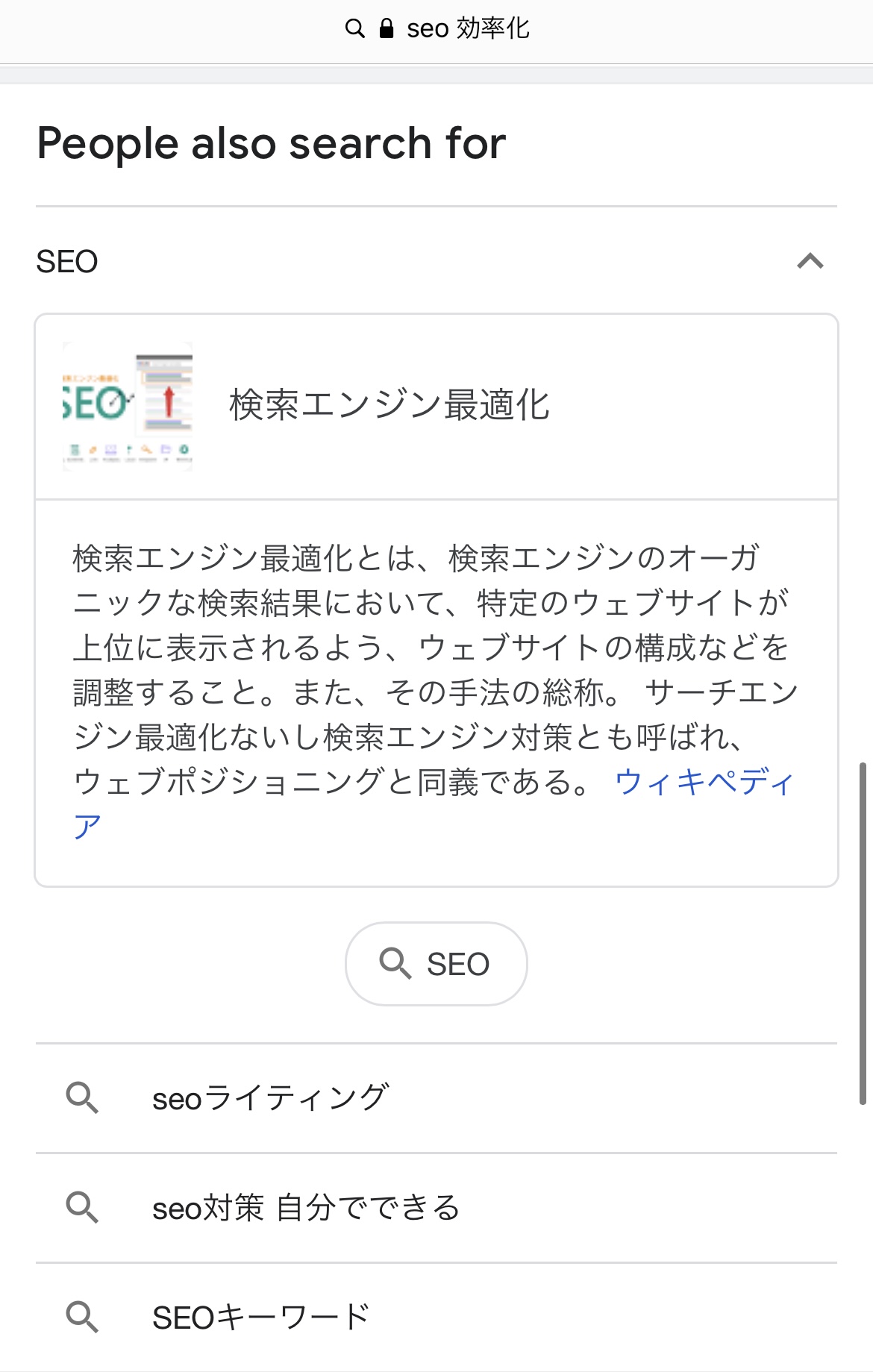
うだたつや People Also Search Forのデザインが変わったよう 強調スニペットで代替キーワードの説明文が表示される T Co Yj7llyk7hn Twitter




楽天ショップのデザイン クロコダイル革財布専門店 レザーダンディー Tokiiro




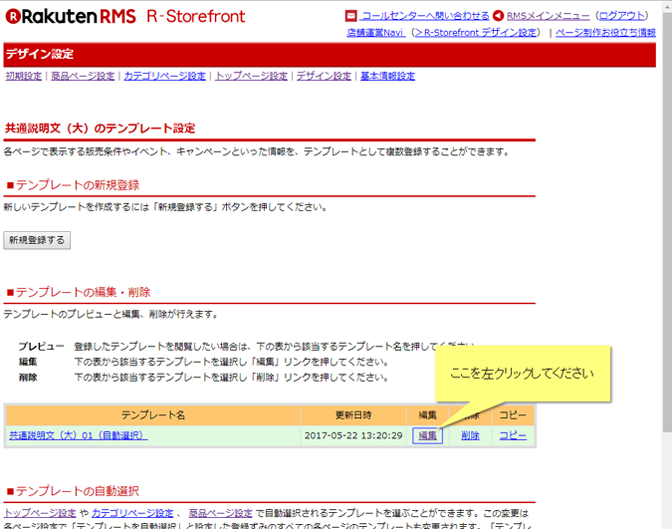
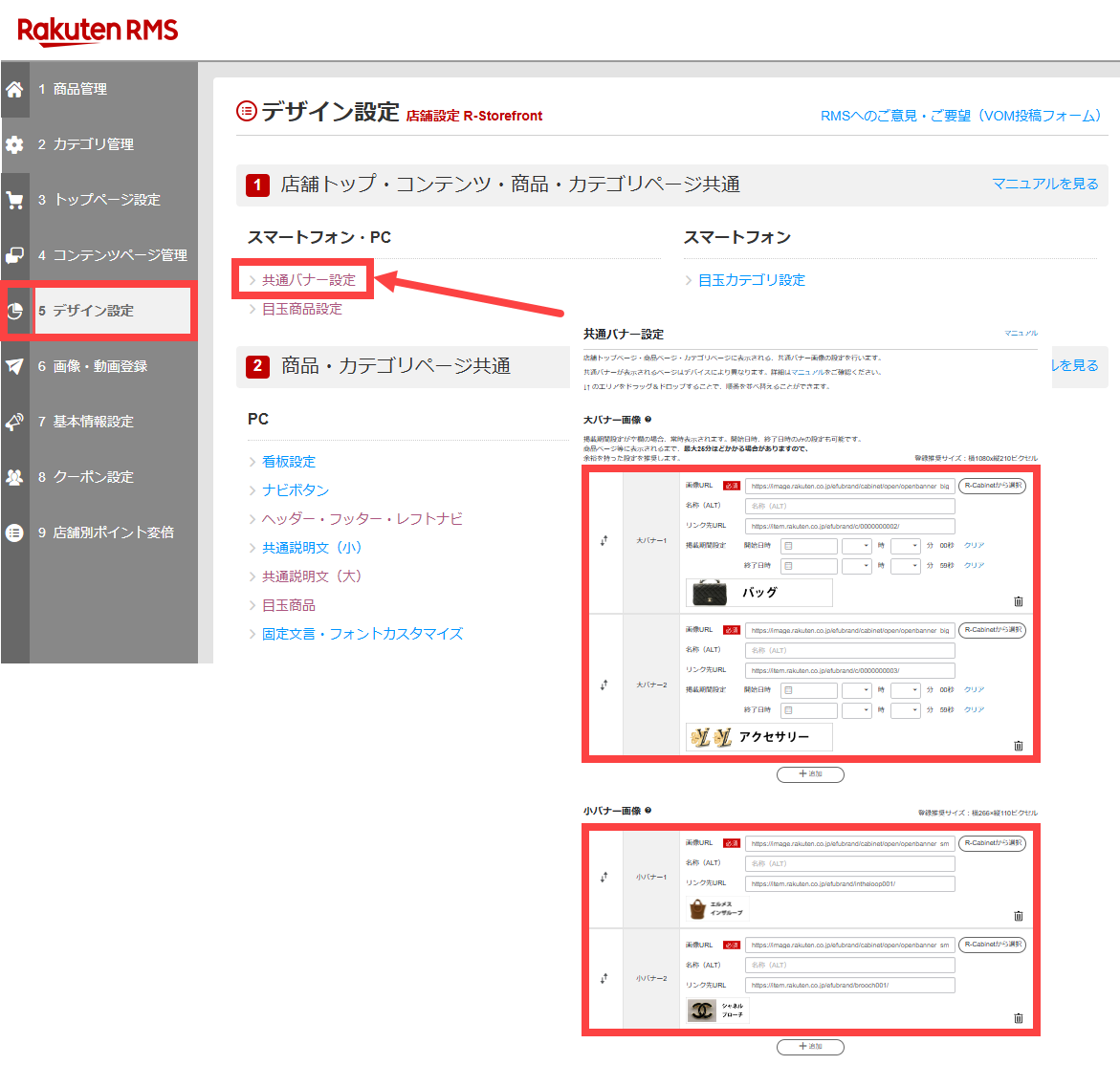
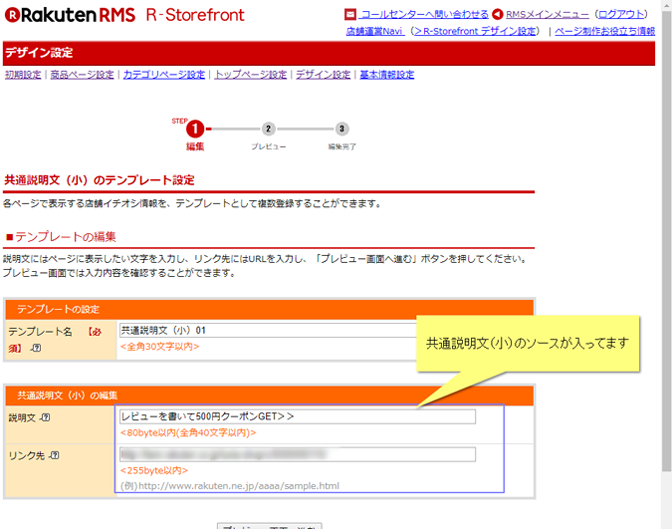
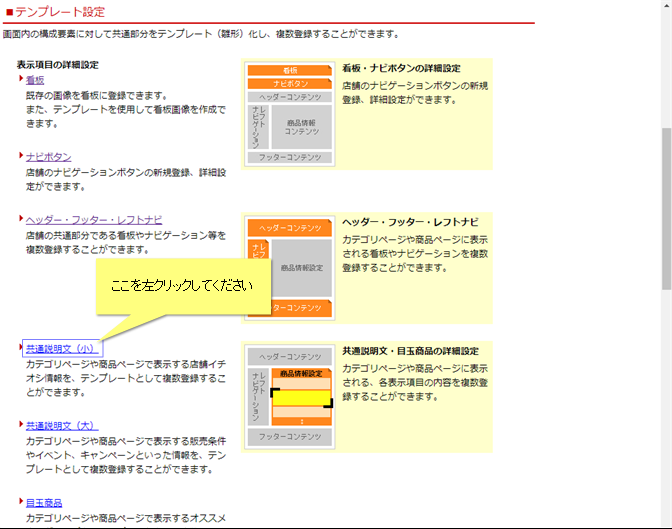
楽天rmsで共通説明文 小 を編集及び削除する方法 うるチカラ




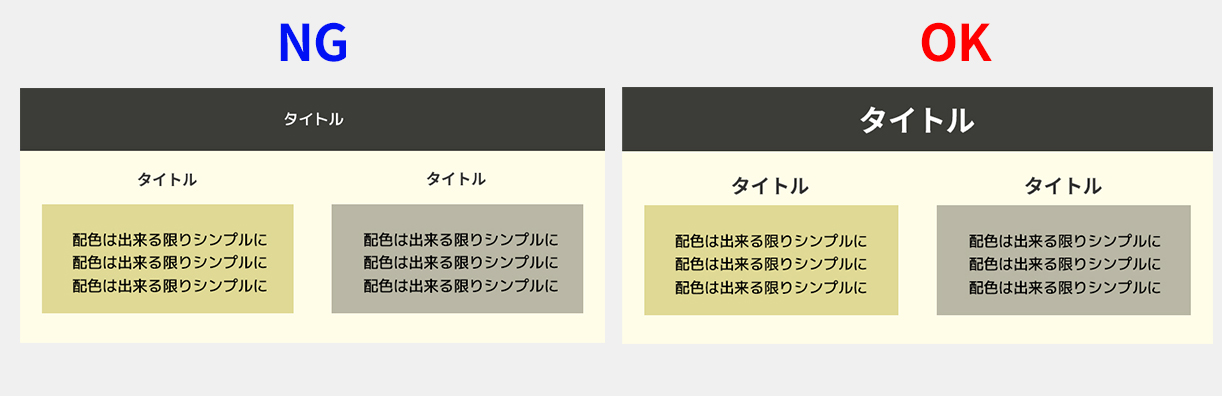
すっきり伝わる 見やすいスライドデザインの4原則 Netsanyo 横浜の印刷物デザインと ホームページ制作 動画制作




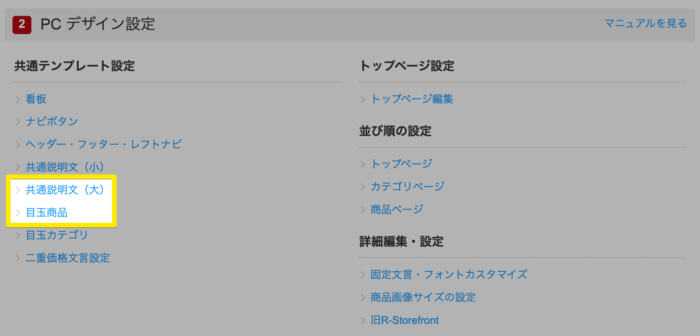
目玉商品と共通説明文 大 の使い方 Ikita企画




パターンデザイン登録方法 Happyfabricでオリジナル生地を作ろう Happyfabric Blog




楽天rmsのトップページの編集場所について うるチカラ




教材に しかけ をつくる国語授業10の方法 説明文アイデア50 桂 聖 授業のユニバーサルデザイン研究会沖縄支部 桂 聖 本 通販 Amazon




Garoon ポータルテンプレート デザインリンク集 Html Cybozu Developer Network




4年国語 思いやりのデザイン アップとルーズで伝える Youtube




ユーザーに考えさせないデザインとは ブログ 株式会社モンゴロイド 大阪のwebマーケティング会社




オーダー デコ タバコケース ケース代込 説明文 ショートサイズ デザイン一律料金 その他ケース リック 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト




製品パネル デザイン制作例 Creativestation ウエーブのデザイン制作サービス



デザインマンホール設置エリア 堺市上下水道局ホームページ




先輩ポートフォリオから学ぶ Uiデザイン作品の見せ方特集 はたらくビビビット By Vivivit Inc




スマートフォン用商品説明文で使用不可のタグがあると言われます Biiino ビーノ ラボ 楽天市場ショップ向けページ制作ツール




ヤフオク 共通説明文を設定する ツールマニュアル Yahoo ショッピング




デザインの音 Ai Note




06 17 7月実施 楽天スマホリニューアル Htmlタグ修正対応まとめ コマースデザイン




P068 069 Jpg Mdn Design Interactive デザインってオモシロイ Mdn Design Interactive




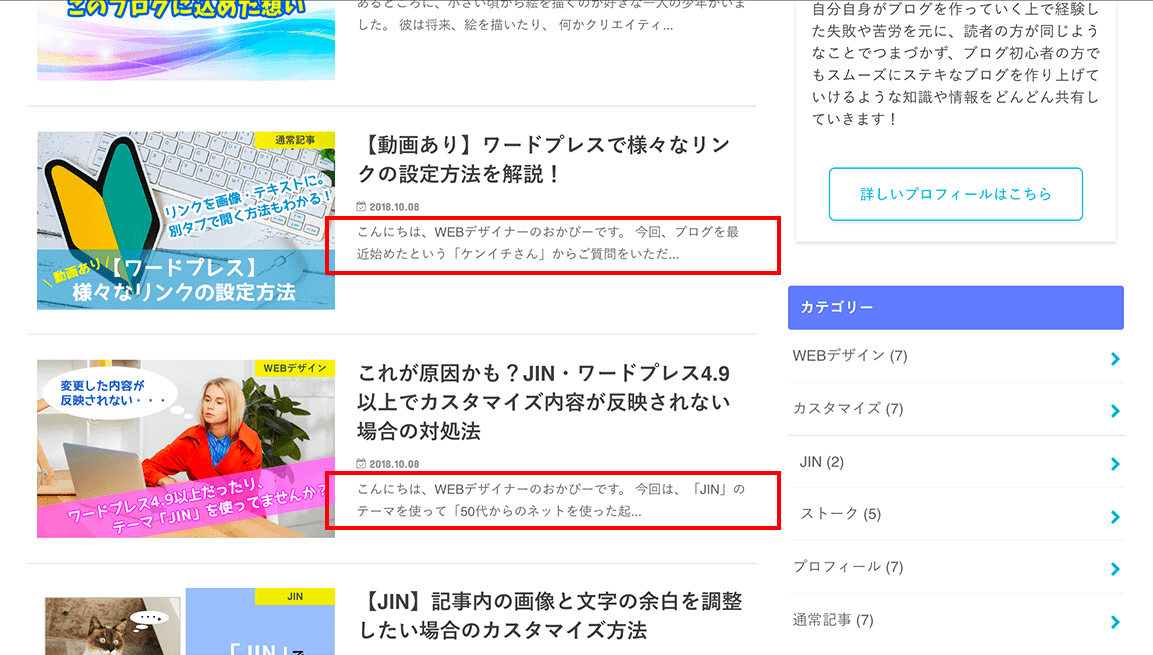
いつも同じ文章から始まってる問題を解決 記事一覧ページで記事ごとの説明文を 抜粋 機能を利用して指定する




商品画像登録設定 Makeshopオンラインマニュアル




スタートブック 説明文授業のユニバーサルデザインの中古 未使用品を探そう メルカリ




Webデザイナーになりたい 就活に打ち勝つポートフォリオwebサイトの作り方 Webクリエイターボックス




商品レイアウト 共通説明文 小 共通説明文 大 設定 楽々通販2 サポートサイト




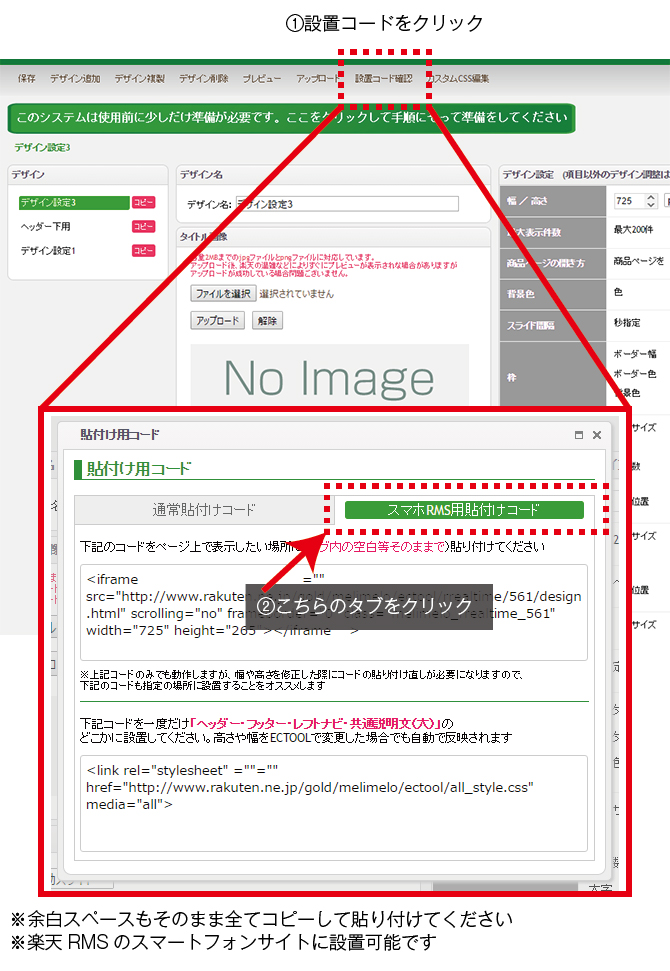
楽天rmsのスマホに設置できますか にぎわい演出システム 自動更新 楽天 ヤフー Ec Tool



D 8 日本デザイン団体協議会



1




楽天rmsのトップページの編集場所について うるチカラ




アメブロ基本設定 タイトルとタイトル説明文を設定 変更 する方法 ノアズデザイン




注意事項や画像の説明文のデザインをcssでいじれるようにしました じんないたくみの考え




デザイン Pc スマートフォン 共通説明文 小 楽楽リピート 楽楽cart Faqサイト




簡単な説明文のレイアウトデザイン サイズ 表のみ の事例 実績 提案一覧 Id 封筒 年賀状 はがきデザインの仕事 クラウドソーシング ランサーズ




商品ページが左寄りに表示されます 目玉商品や共通説明文の設定あり Biiino ビーノ ラボ 楽天市場ショップ向けページ制作ツール



ビジネススキルアップ連載 シンプルにまとめる ストレートに伝える 企画書 提案書作成講座




デザインがしっくりこない時のチェック項目




一生使える 見やすい資料のデザイン入門 Amazon Com Books




4つの特徴と説明をオシャレにしたデザイン Content3001 ホームページ作成 Webreak のデザイン テンプレート




利用時間メニューの説明文設定 営業時間タイプ予約フォーム 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog



1



Webサービス紹介 デザイン面のdm ダイレクトメール無料デザインテンプレート 印刷のラクスル



3 1 02 説明文は ボタンの上部に配置する Unix Design Office Inc




楽天市場 スマートフォンページリニューアルによる 本来利用できないhtmlタグ の修正についてeasypage イージーページ




Amazon Co Jp 教材に しかけ をつくる国語授業10の方法 説明文アイデア50 Ebook 桂 聖 授業のユニバーサルデザイン研究会沖縄支部 本




メルカリ 説明文授業のユニバーサルデザイン スタートブック 人文 社会 990 中古や未使用のフリマ




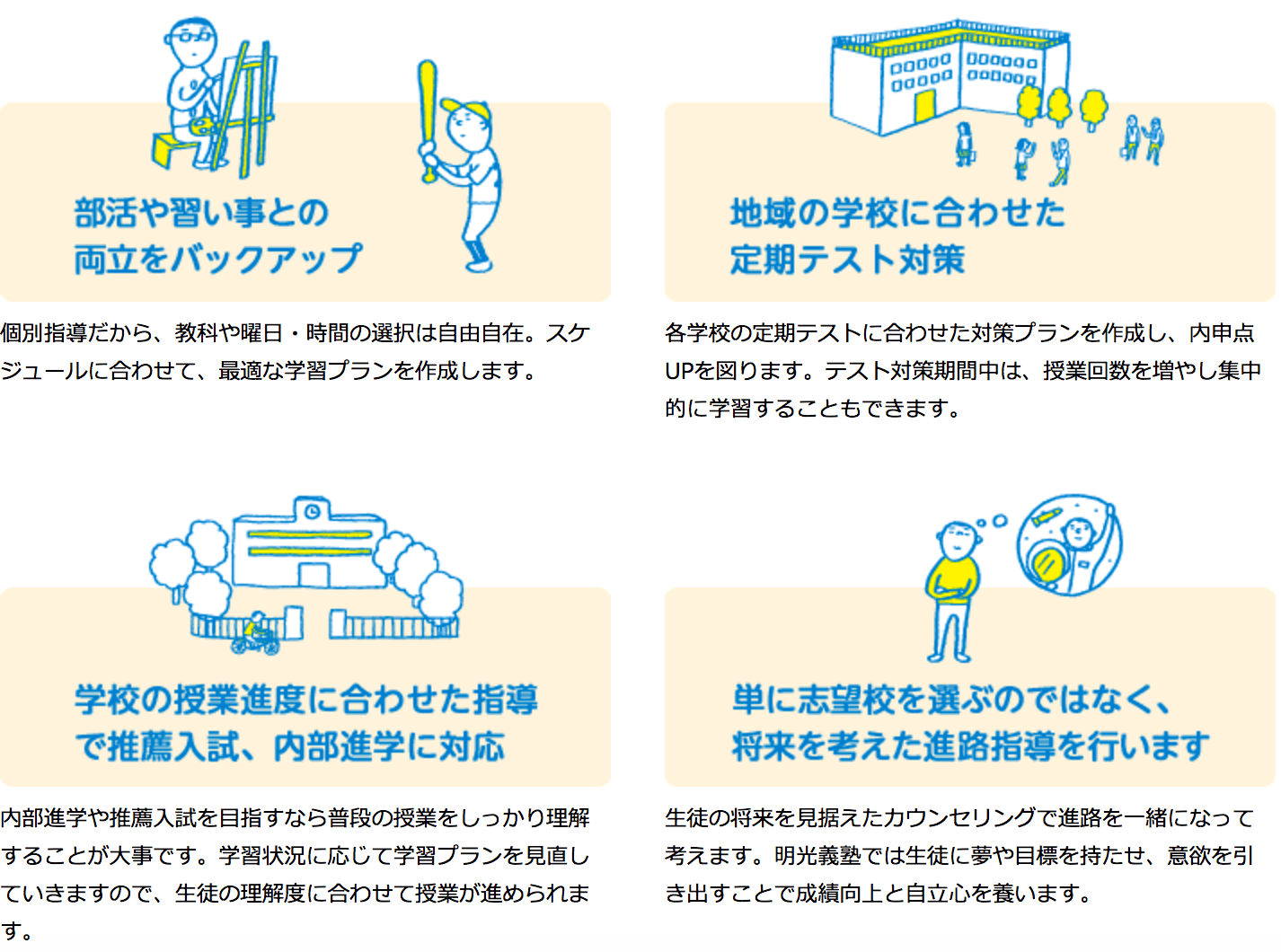
塾のウェブサイト ホームページ はどうあるべきか カッコいいデザインより 考え方が分かるように運営するべき 京都市上京区の個別指導塾 高倉塾




楽天rmsのトップページの編集場所について うるチカラ




Ecサイト商品コピーの書き方ノウハウこっそり教えます 株式会社フォーナウ ノウハウ Ecサイト 書き方




授業のユニバーサルデザイン Vol 4 全員参加 の説明文の授業づくり 桂 聖 廣瀬 由美子 授業のユニバーサルデザイン研究会 桂 聖 廣瀬 由美子 授業のユニバーサルデザイン研究会 本 通販 Amazon




会社案内パンフレットのデザイン事例集 デザイン料0円での制作方法も ラクスルマガジン



Q Tbn And9gcte78pf8pjzw9gjxuuue4f3j1l Alvjq595k0fjdp46byf7g6b Usqp Cau




デザイン えっと この文章はどっちの画像を説明したいんだ 怒 ヨッセンス




Keiko Takahashiさんの事例 実績 提案 クレジットカード比較サイトの 大見出し ページ説明文 部分のデザイン コーディング不要 Takahashiで クラウドソーシング ランサーズ




おしゃれな店舗はやってる 実はカスタムできる共通説明文 小 デザインテンプレート5選 なまけうめ



0 件のコメント:
コメントを投稿