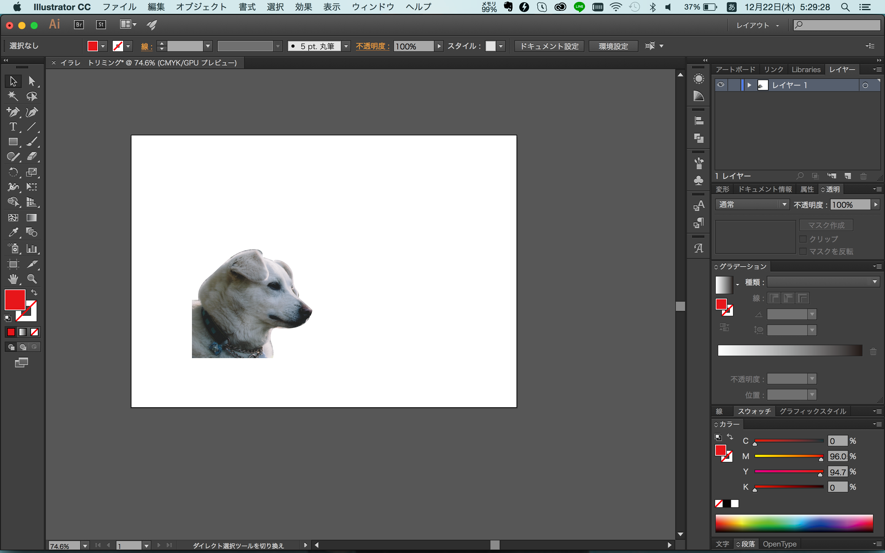
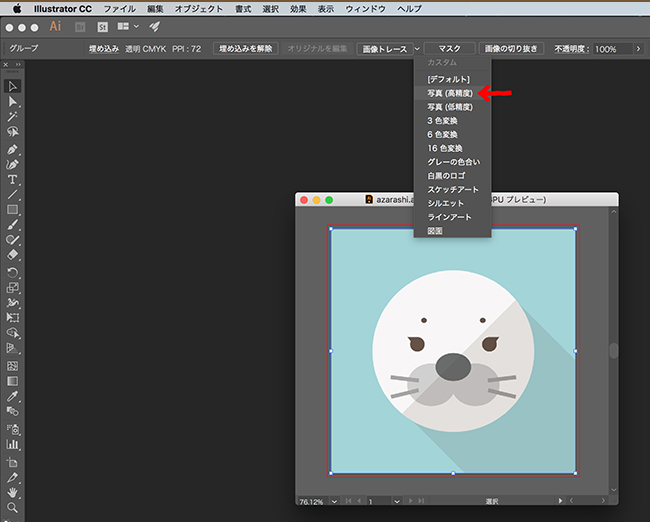
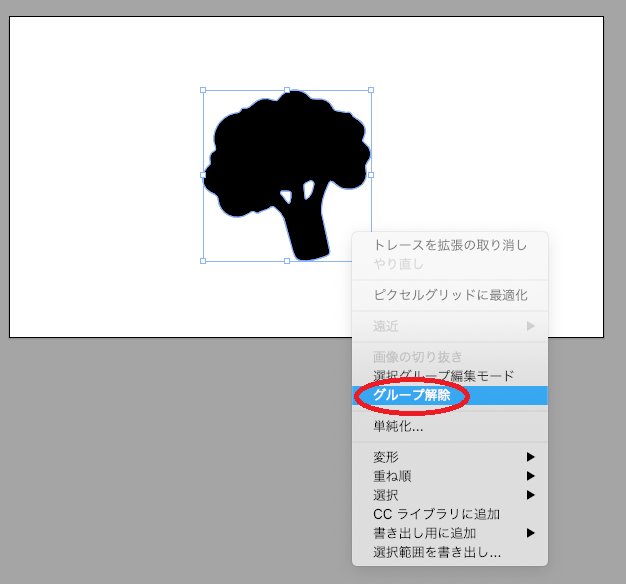
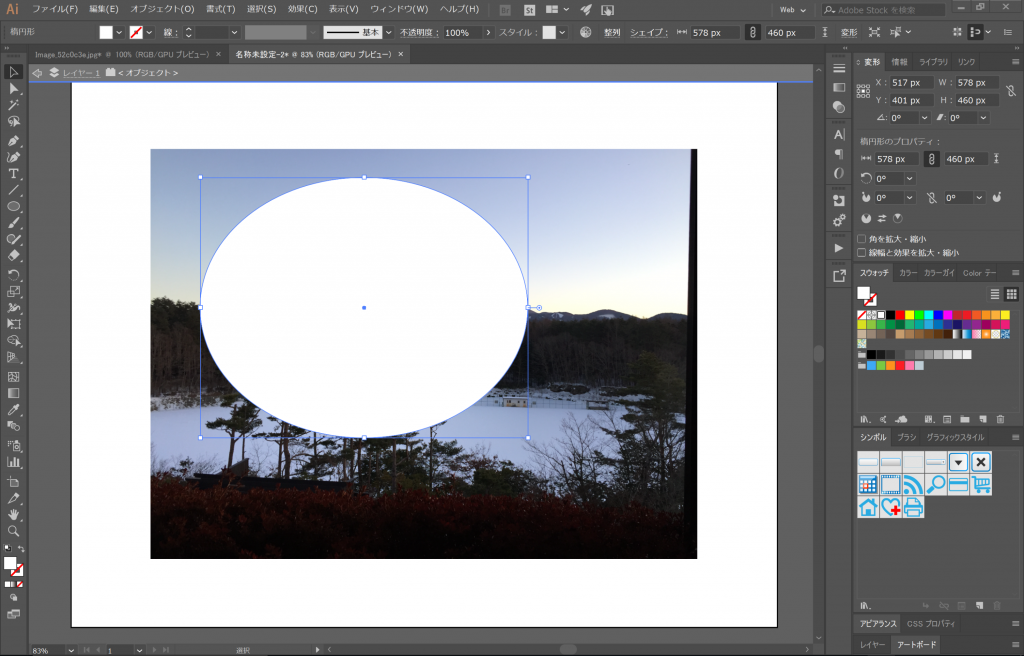
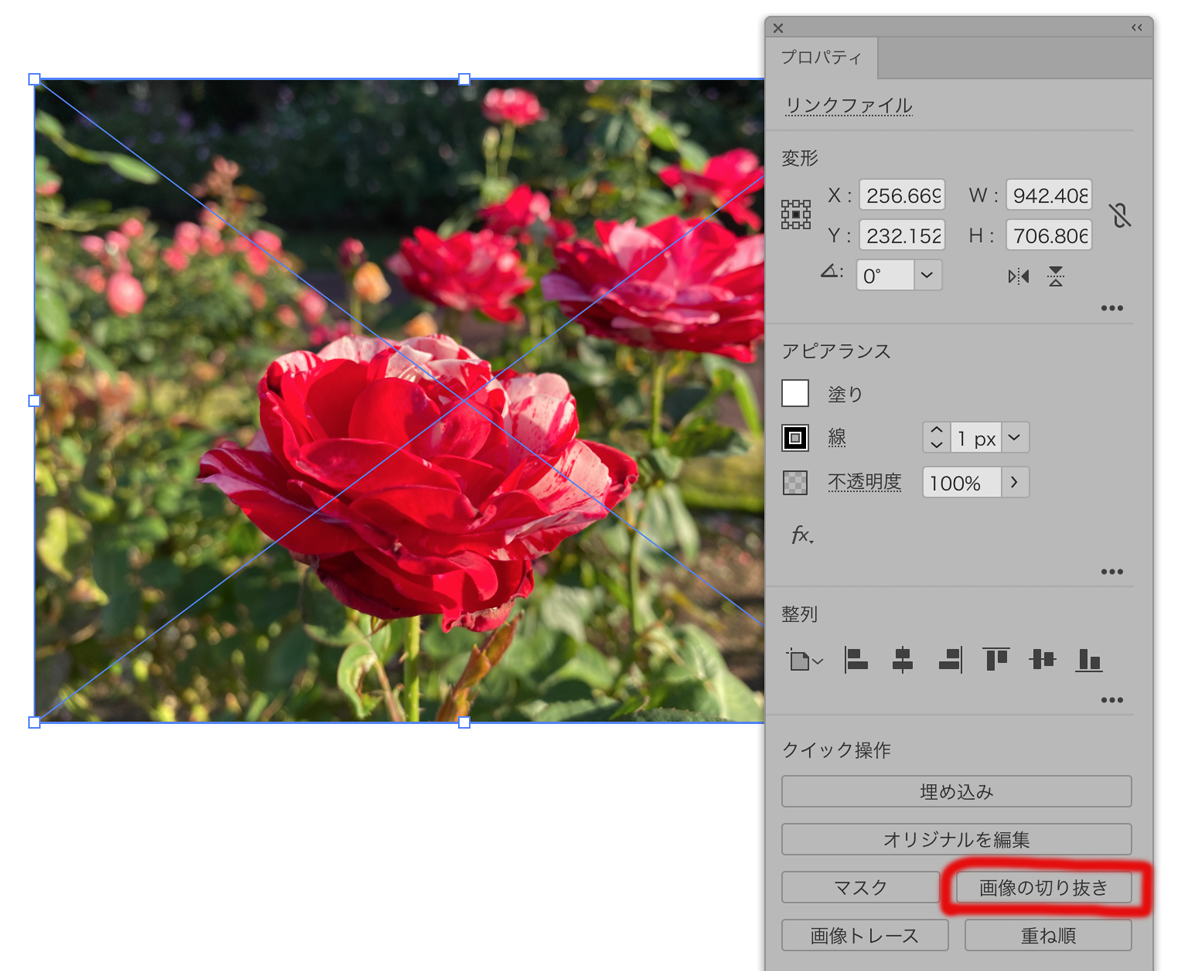
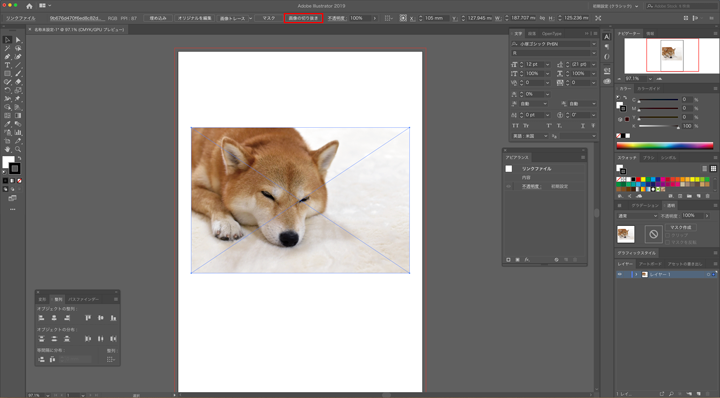
シルエットにしたい部分を選択します。 では、最後の仕上げに、 「塗りつぶしまたは調整レイヤー」アイコンをクリック。 「塗りつぶし」をクリック。 カラーを黒に。 もう完成です! 後はシルエットに合いそうな画像を重ねればOKです。 「画像の切り抜き」でトリミング 「この写真の、真ん中あたりだけを使いたい 「切り抜き」の中で最もオーソドックスなものが、画像のトリミングではないでしょうか? ※ トリミングとは、画像の不要な部分をカットすることです。 外部から読み込んだ画像をトリミングする一番簡単 >> 前回イラストレーターシルエット切り抜きをオートトレースでやる方法 シルエットはイラレでクローズパス状態で仕上げます 前回、オートトレースで作成したシルエットの塗と線を反転するとこのようにクローズパスになっています。

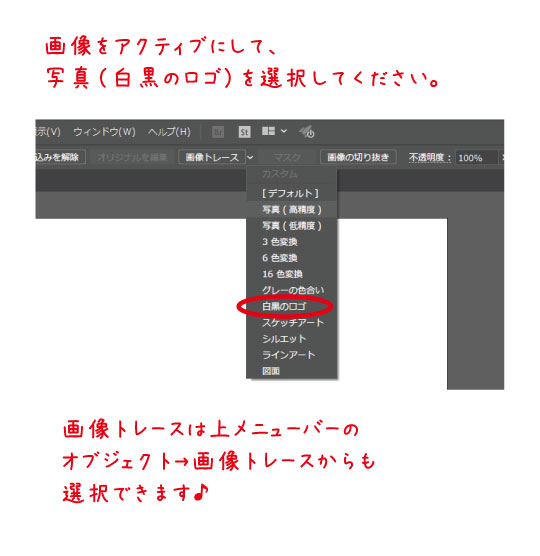
イラレシルエット切り抜きの裏技 自動でパス作成 Youtube
イラストレーター シルエット 切り抜き
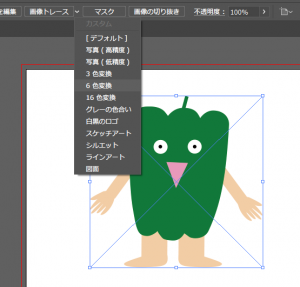
イラストレーター シルエット 切り抜き- イラストレーターで画像切り抜きの方法はいくつかある Illustratorで画像の切り抜き(トリミング)をする方法はいくつかあります。ここでは3つ紹介します。たぶんこれで全部だと思うけど プロパティパネル>クイック編集 で操作という事がちょこちょこありますよね? そんなあなたに Photoshopを利用してパス素材を コピーする方法伝授します。 パス素材を作る前の下準備 最初に画像の解像度を高めに設定しましょう!




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ
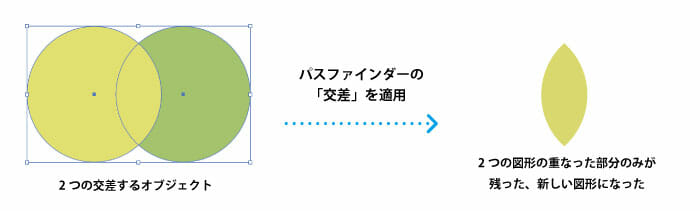
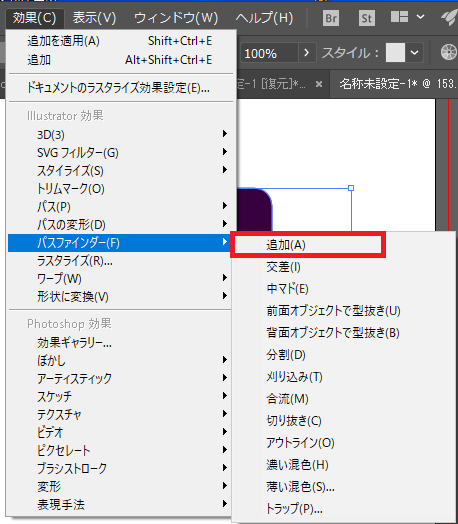
シルエットac 「旅行」をテーマにした無料シルエット素材10選(商用利用可) 写真投稿者向け 写真ac1月換金ランキング!1位は381,700円、2位は371,700円! イラスト投稿者向け イラストレーター広告を使いこなしてダウンロードアップ! イラストac Rweb イラストレーターで画像の上に文字を配置し、その文字を型抜きする方法です。 ※バージョンはCS6 目次 hide 1 1下から写真、長方形(ピンク)、文字(白)の順にレイヤーを重ねます 2 2文字をアウトライン化 3 3パスファインダーで型抜きをする Illustrator オブジェクトをパスファインダーで切り抜き・統合する イラストレーターのパスファインダーを活用するとよりスピーディに目的のものを描けたり、難しい形も描きやすくなったりと効率が良くなることがあります。 今回は、初心者にもわかる
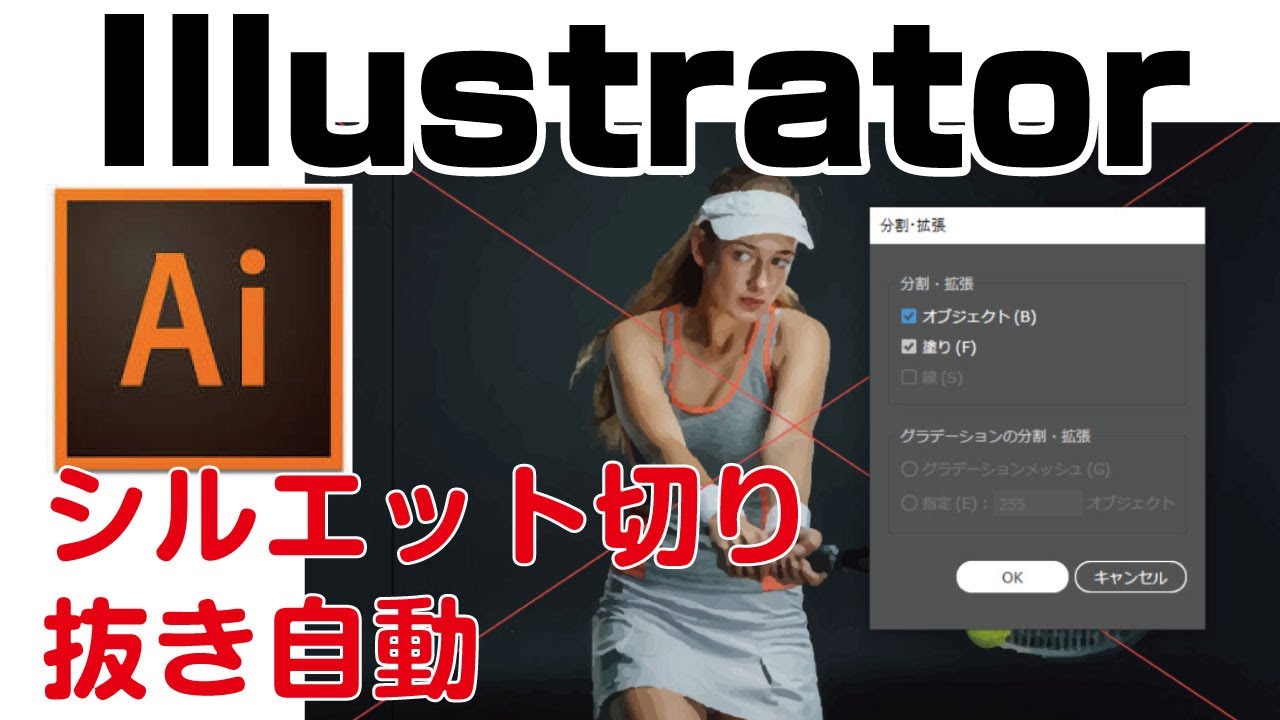
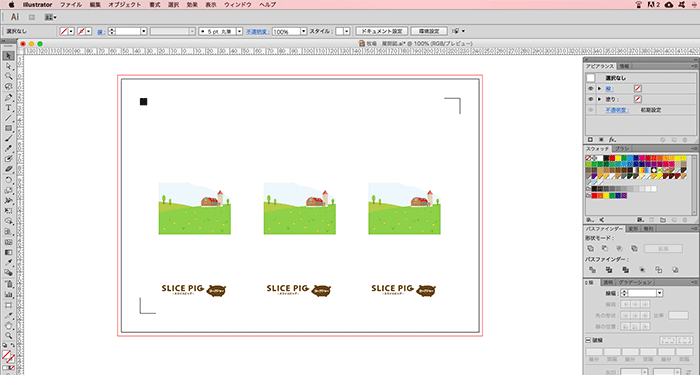
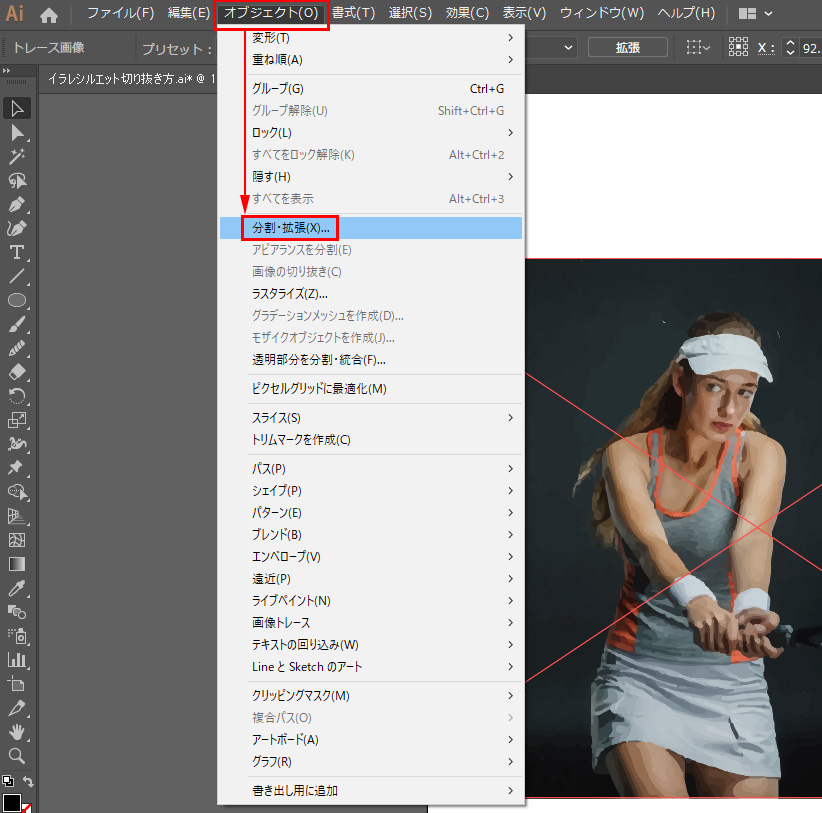
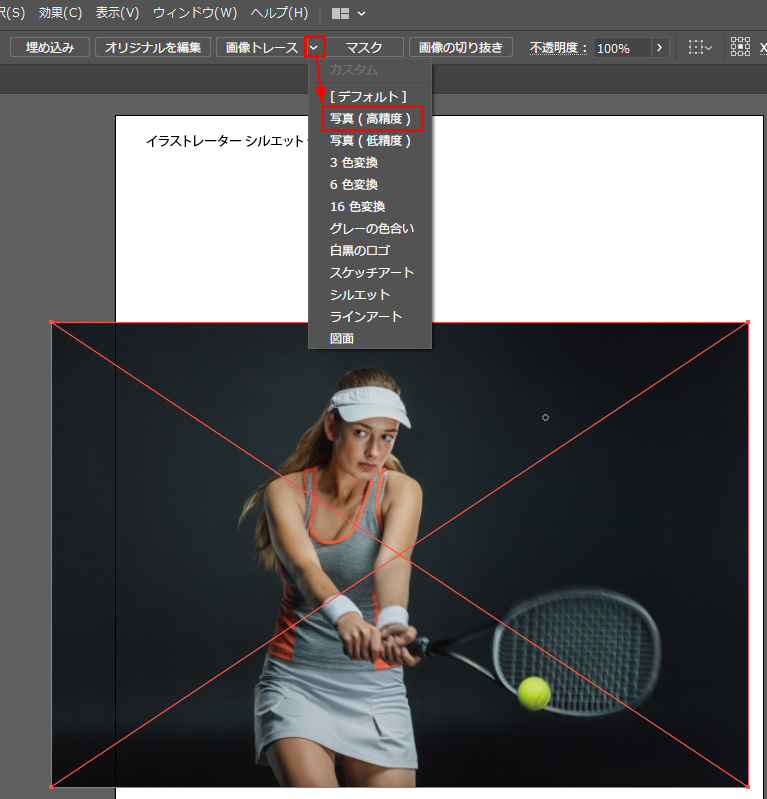
イラストレーター オートトレース パス化を利用しシルエットの切り抜きを作成する方法です。 今回は上のテニスをする女性の写真画像(写真ACのフリー写真)を、イラレだけで(Photoshopを一切使わずに)シルエット作成します。 >> 前回イラストレーターシルエット切り抜きをオートトレースでやる方法 シルエットはイラレでクローズパス状態で仕上げます 前回、オートトレースで作成したシルエットの塗と線を反転するとこのようにクローズパスになっています。現在、Layer Stylesというボックスが表示されている (Windows 64 ビットと macOS のみ) 「画像の切り抜き」オプションを選択してアートボードの画像を切り抜きするとき、選択した画像で視覚的に重要な部分を Illustrator で特定できます。デフォルトの切り抜きボックスは特定されたこの画像ポーションに基づいて表示されます。



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch



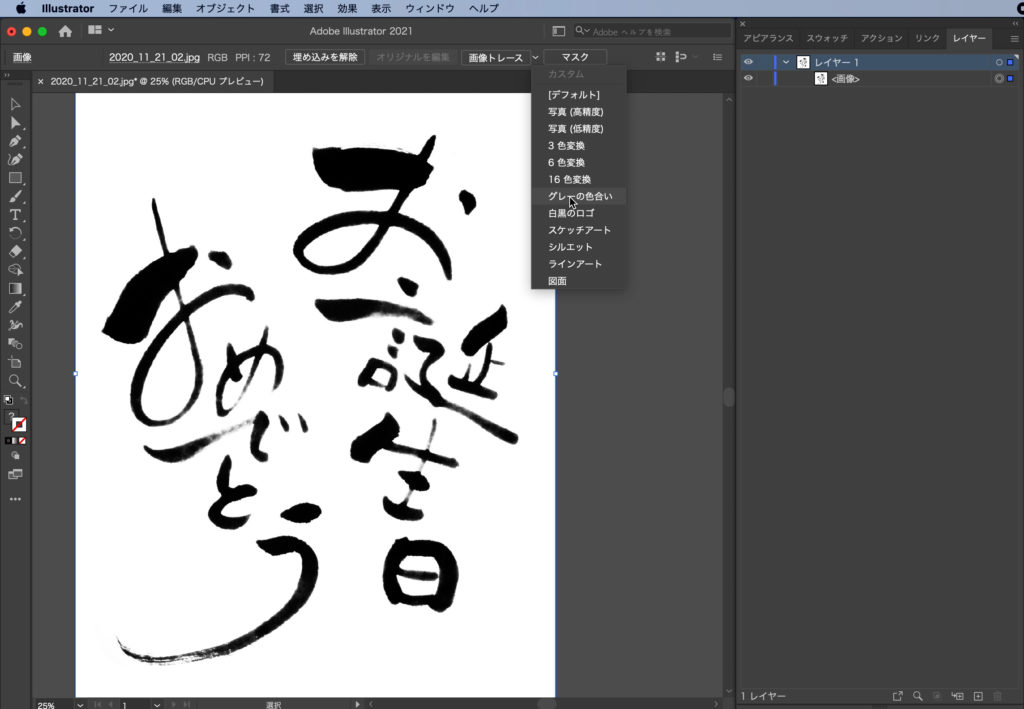
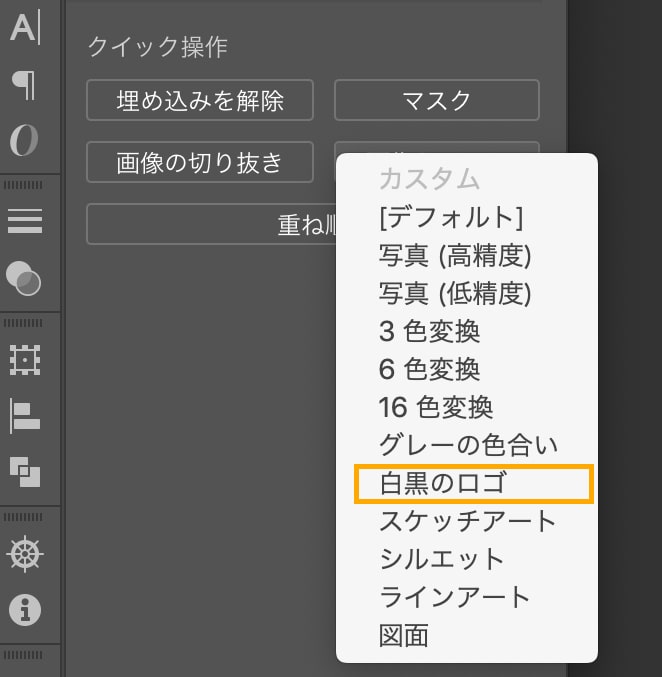
Illustrator 写真を簡単にモノクロベクター画像にする方法 マーカーネット株式会社




Jpg Pngのフリー素材や手書きのイラストをillustratorでパス化する方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




ロゴの基礎練習 ささきや商店




Illustrator パスファインダー パネルと パスファインダー 効果 チャプターエイト




ベストコレクション イラレ 背景 切り抜き 新しい壁紙明けましておめでとうございます21




日本地図シルエットイラストのフリー素材 イラストイメージ




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




イラストレーターでクリッピングマスクを使う Designmemo デザインメモ 初心者向けwebデザインtips




切り取りのシルエット 無料のai Png白黒シルエットイラスト




Photoshop 写真から作る人物シルエット素材 第1弾 Go Nextブログ




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ




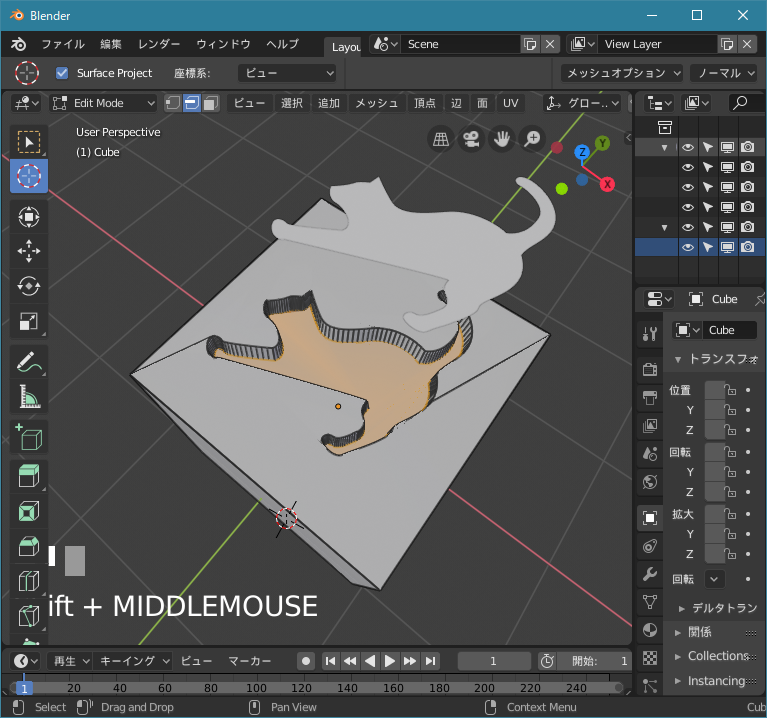
Blender 2 8 で 3d モデルを好みの形で切り抜く しっぽを追いかけて




完全デジタル イラレで水彩風テクスチャを貼る方法 ベクター Yuki Illust



Illustratorで線画抽出 画像トレースでカスタムしてベクターに Sixcube




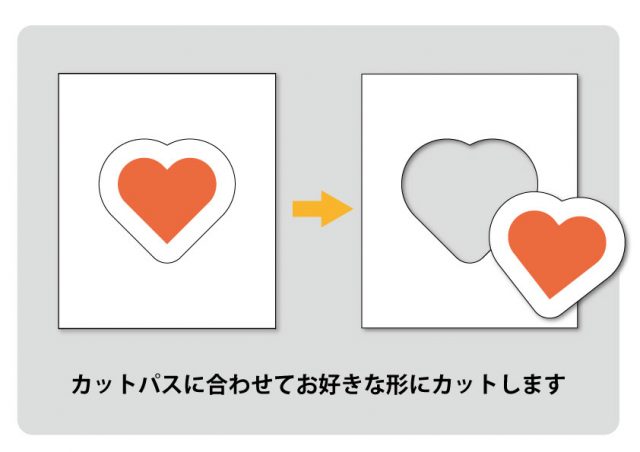
新着情報詳細ページ カッティング プリントのユーロポート




超簡単 Illustratorで Png Gif 画像をパス化 ベクター画像に まったりネット生活




Illustrator イラレで波線を作る方法 丸太郎の小部屋




オートトレース イラストレーターシルエット切り抜きの裏技 自動でパス作成 イラレ屋




カッティングマシン シルエットカメオを使ってイラレデータをカットする方法 トンログ




Illustratorでカットパスを作る方法 画像トレース ライブトレース 編 イロドリック




ベストコレクション イラレ 背景 切り抜き 新しい壁紙明けましておめでとうございます21




カッティングマシン シルエットカメオを使ってイラレデータをカットする方法 トンログ




切り取り線のシルエット 無料のai Png白黒シルエットイラスト




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク




イラレでできる シルエットの作り方 仕上げ編集 Youtube




Adobe Illustratorで画像の切り抜き トリミング をする方法 クリエイター丙




Photoshop 簡単 シルエット風の切り抜き加工方法 丸太郎の小部屋




オートトレース イラストレーターシルエット切り抜きの裏技 自動でパス作成 イラレ屋



ダリアのシルエット の画像素材 イラスト素材ならイメージナビ




Photoshop 写真から作る人物シルエット素材 第1弾 Go Nextブログ




相撲シルエットイラスト No 無料イラストなら イラストac




オートトレース イラストレーターシルエット切り抜きの裏技 自動でパス作成 イラレ屋




超簡単 Illustratorで Png Gif 画像をパス化 ベクター画像に まったりネット生活




イラストレーターでの切り抜きのやり方 Kitagwa Creative




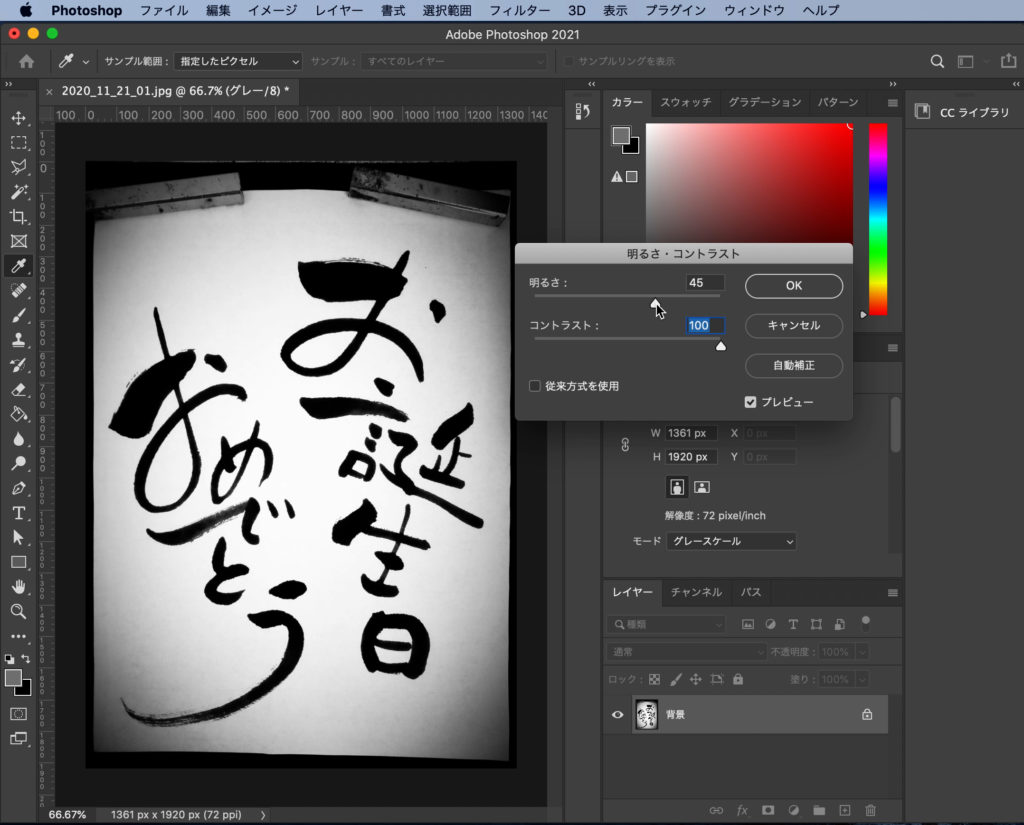
Illustrator 筆で描いた文字をパスに変える方法 コトダマウェブ




イラレシルエット切り抜きの裏技 自動でパス作成 Youtube




エンブレムシルエットイラスト No 無料イラストなら イラストac




花 白黒 シルエット イラストが無料 イラストボックス




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




簡単 フォトショップで切り抜いた人物を塗りつぶすやり方 デザイン研究所




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




Kasword イラストレーター 背景 透明 画像



イラスト素材集 Digigra Picture23 モノ もの シルエット系イラスト イラストレーター Illustrator Mc デジタル素材集 テンプテーション 通販 Yahoo ショッピング




シルエットac



Illustrator 合体 分割 切り抜きができるパスファインダーの使い方 Himawari Design




正面向きの歩く男性のシルエット 影絵素材 無料配布 イラレ イラストレーター ベクトル パスデータ保管庫 Ai Eps ベクター素材




裏技 Illustrator文字で切り抜き3手法 Youtube




Aviutl オブジェクトを好きな形で切り抜いてみよう クリッピング ゆずゆろぐ




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ



王冠シルエットのイラレ用epsイラスト素材 無料 商用可能 王冠 クラウン素材



Illustrator初心者向け 3ステップで出来るイラストデータ作成法 ジャングルオーシャン




オートトレース イラストレーターシルエット切り抜きの裏技 自動でパス作成 イラレ屋




シルエット イラストの無料ダウンロードサイト シルエットac




オートトレース イラストレーターシルエット切り抜きの裏技 自動でパス作成 イラレ屋




イラストレーターでの切り抜きのやり方 Kitagwa Creative



イラレでカットラインパスの作り方 等身大パネルのデータ作りの参考に 看板のサインシティ




手書きの絵をスマホで取り込んでillustratorで加工しよう 株式会社アミテス




Illustratorとphotoshopで簡単 キレイな添景のパスデータの作り方 Beaver Media




添景 人 樹木 建築図面 ダイアグラム作成に最適なフリーイラスト素材サイトまとめ 建築学科ごっこ



Photoshop 簡単 キレイ 白黒シルエット画像の切り抜き方 株式会社エフスタイルドットコム




Illustrator での画像の切り抜き




千葉県の地図 シルエット 無料イラスト素材 素材ラボ




Illustrator 絵心なくても デザイナーじゃなくてもカンタンに描ける Design Trekker イラレ 画像 切り抜き Photoshop レタッチ




カートに入れないでください 無料 シルエット 男性女性 Sil 01 No N No 人物 人間 シルエット 男性 女性 シルエット



Illustratorのテキストでキリトリ線を描いてみよう Backstage技術部



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch



イラスト Winol 特価パソコンソフト情報局




簡単カットラインパスの作り方 イラレ編 大判プリントの達人




バッグを持って歩く女性のシルエット 影絵素材 無料配布 イラレ イラストレーター ベクトル パスデータ保管庫 Ai Eps ベクター素材




イラレ Illustrator で手書き文字をトレースして書き出す方法 夢みるゴリラ




Powerpointで作れるillustratorと同じ機能一覧 Ppdtp




Photoshop 簡単 キレイ 白黒シルエット画像の切り抜き方 株式会社エフスタイルドットコム



ストックイラストにも 便利 複雑な塗りのオープンパスを一気に閉じちゃう方法 塗りのオープンパスとは 見つけ方 解決方法を紹介 あなんよーこ Illust Design



Illustrator 合体 分割 切り抜きができるパスファインダーの使い方 Himawari Design



Adobe Illustrator Cc を使って スキャンした手書きのイラストを綺麗なライン パス化 にする方法




Photoshop 簡単 シルエット風の切り抜き加工方法 丸太郎の小部屋



イラレでカットラインパスの作り方 等身大パネルのデータ作りの参考に 看板のサインシティ




簡単カットラインパスの作り方 イラレ編 大判プリントの達人




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク




着物の女性のシルエット 影絵素材 無料配布 イラレ イラストレーター ベクトル パスデータ保管庫 Ai Eps ベクター素材




デザイン事務所はしびと 美容室 山中湖店




イラレのクリッピングマスクを即理解 作成方法から Udemy メディア




Margaret Tarrant 切り絵 トール



鳥素材 シルエット 鳥シルエットイラスト 無料イラストなら イラストac Bxaqo




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ



切り抜きシルエットを使ってpopを作ろう Photoshop テクニックス




シルエット 植物 木のシルエット 大木01のイラスト素材




Adobe Illustratorで画像の切り抜き トリミング をする方法 クリエイター丙




イラストレーター エンベロープ機能 で遊び心のあるタイポグラフィーデザインの作り方 Garrettmotors ギャレットモータース グラフィックデザイナーが運営する架空のお店




Illustrator パスファインダー パネルと パスファインダー 効果 チャプターエイト




Free Vector がらくた素材庫 籠の鳥を切り抜いたシルエット Cage With A Bird Silhouette Vector イラスト素材




Zffoq09v502d4m




イラストレーターでの切り抜きのやり方 Kitagwa Creative




Illustrator 筆で描いた文字をパスに変える方法 コトダマウェブ




オートトレース イラストレーターシルエット切り抜きの裏技 自動でパス作成 イラレ屋




簡単 フォトショップで切り抜いた人物を塗りつぶすやり方 デザイン研究所




キーイングについて Adobe Support Community




Illustratorでケチャップブラシ 無料配布 Bubey Blog



イラスト素材集 いろんなシルエット 大集合 イラストレーター Illustrator Km デジタル素材集 テンプテーション 通販 Yahoo ショッピング



0 件のコメント:
コメントを投稿